En corto: Los usuarios escanean en lugar de leer palabra por palabra cada que se encuentran con información, por tal motivo es necesarios tomar las mejores decisiones al diseñar y mostrar información.
Es común pensar que los usuarios prestan atención y leen meticulosamente cada texto en un diseño web, examinando cada opción antes de hacer clic en un enlace o un botón de call to action. No obstante, la realidad es diferente.
Cuando los usuarios visitan un sitio web, buscan enlaces, información relevante o algo relacionado con sus intereses. Por lo tanto, gran parte del contenido del sitio web no se lee.
Es importante tener en cuenta que los usuarios no leen palabra por palabra; más bien, tienden a escanear la información. La lectura detallada ocurre solo cuando, después de escanear, el usuario encuentra algo que le interesa.
Los usuarios se comportan de esta manera debido a diversos factores:
- Buscan información rápidamente.
- Han aprendido, a través de la experiencia, que no es necesario leer un artículo completo para encontrar lo que buscan; el escaneo es suficiente.
- Encuentran más fácil abrir y cerrar ventanas de resultados en Google si no localizan lo que buscan, en lugar de leer un artículo completo.
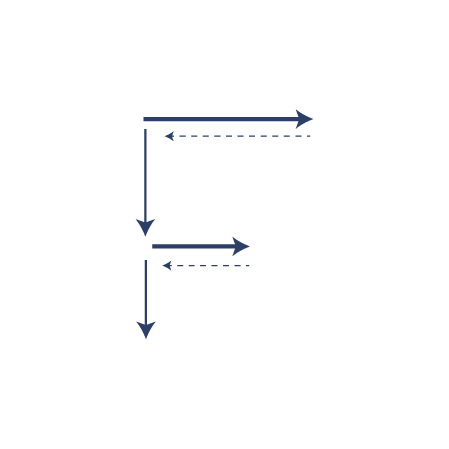
Varios estudios de eye-tracking, incluido uno realizado por Jakob Nielsen, han mostrado que los usuarios tienden a leer en un patrón similar a la letra “F” al visitar diferentes sitios web y realizar diversas tareas.


Esto indica que los usuarios no leen de manera lineal, palabra por palabra, sino que escanean la información, prestando más atención a la parte izquierda y a los primeros párrafos del sitio web.
Dado este conocimiento sobre cómo leen los usuarios en línea, es fundamental aplicar principios de redacción adecuados para la web. Algunas recomendaciones incluyen:
- Utilizar titulares y subtítulos claros y concisos para facilitar el escaneo.
- Emplear listas con viñetas para resumir información clave.
- Mantener párrafos cortos y separarlos con espacios en blanco para mejorar la legibilidad.
- Priorizar la información más relevante al principio del contenido.
- Evitar jerga y tecnicismos innecesarios que puedan dificultar la comprensión.
Al considerar la importancia de la redacción en la experiencia del usuario, es útil analizar casos de estudio como Airbnb y MailChimp, donde la aplicación de principios de redacción adecuados ha generado resultados positivos.

Caso de estudio de Airbnb: Airbnb, una plataforma de alojamiento en línea, experimentó un aumento significativo en las reservas al rediseñar su página de inicio y contenido.
Al simplificar su redacción, hacerla más amigable y personal y enfocarse en la historia de sus usuarios, Airbnb logró aumentar la tasa de conversión en un “300%“.
Este ejemplo demuestra cómo una redacción efectiva y centrada en el usuario puede impactar positivamente en la experiencia del usuario y, en última instancia, en el éxito del negocio.

Caso de estudio de MailChimp: MailChimp, una plataforma de marketing por correo electrónico, ha sido ampliamente elogiada por su enfoque en la redacción centrada en el usuario y la simplicidad.
Al utilizar un tono amigable, humorístico y accesible en su contenido, MailChimp ha logrado una mayor conexión con sus usuarios y ha simplificado la experiencia de crear campañas de marketing por correo electrónico.
Estos casos de estudio destacan cómo un enfoque en la claridad y la accesibilidad en la redacción puede mejorar la experiencia del usuario y generar resultados positivos para la empresa, producto, servicio o negocio.
Conclusión
Estos ejemplos subrayan la importancia de aplicar principios de redacción adecuados al crear contenido para la web. Al considerar las necesidades y preferencias de los usuarios, y adaptar la redacción en consecuencia, es posible mejorar la experiencia del usuario y aumentar la efectividad de un sitio web o aplicación.






Leave a Comment