En corto: El tamaño de los elementos para la interacción es importante para facilitar su uso, aquí te mencionamos por qué.
Contexto:
Esta ley indica que el tiempo entre un punto origen y su objetivo final, dependen de la distancia entre ambos, pero es inversamente proporcional al tamaño del objeto.
Esto significa que del punto (A) al punto (B) implica tiempo dependiendo del tamaño del objetivo.
El psicólogo Paul Fitts en 1954 demostró este hecho al estudiar el sistema motor humano.
Fitts estableció un modelo predictivo; este predice el tiempo necesario del punto (A) al punto (B). Lo anterior se basa en la distancia que existe hasta el objeto y el tamaño de este.
Esto ayuda a comprender que, a menor distancia y mayor tamaño del objetivo, más fácil será usar un mecanismo de interacción.
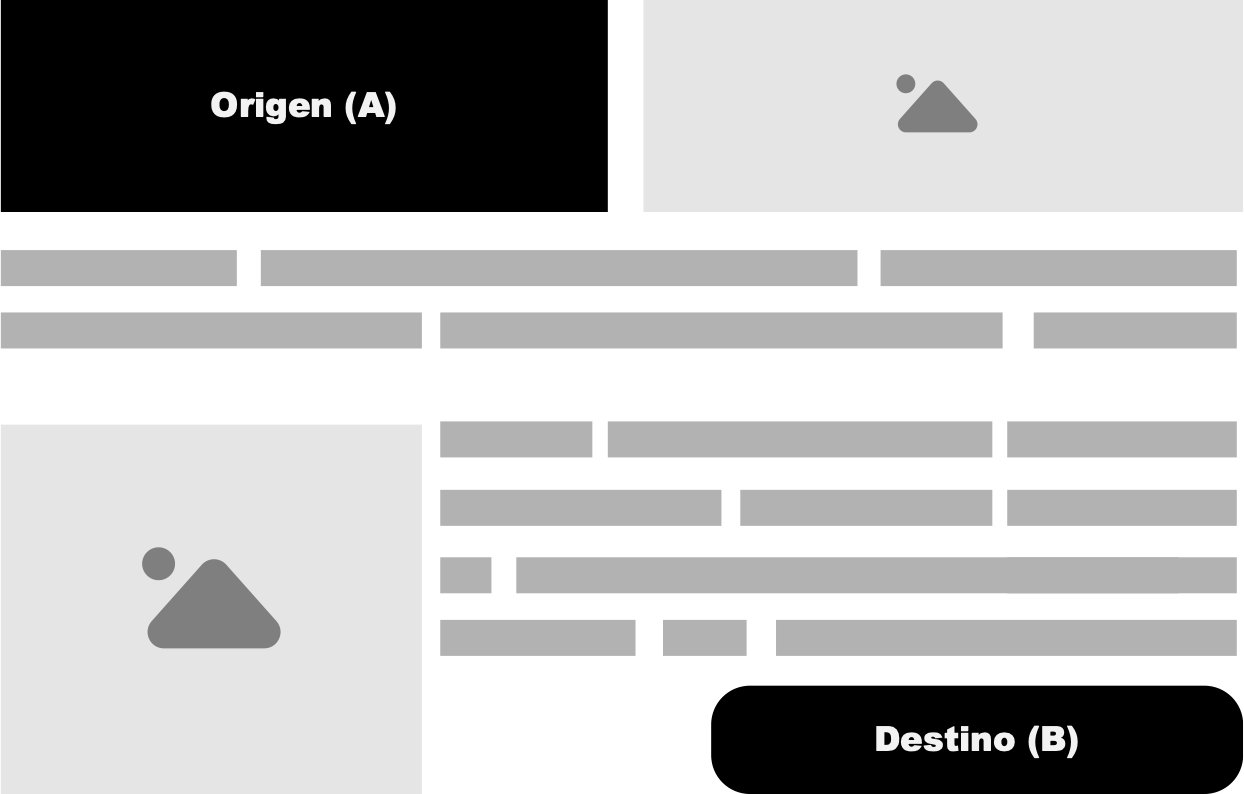
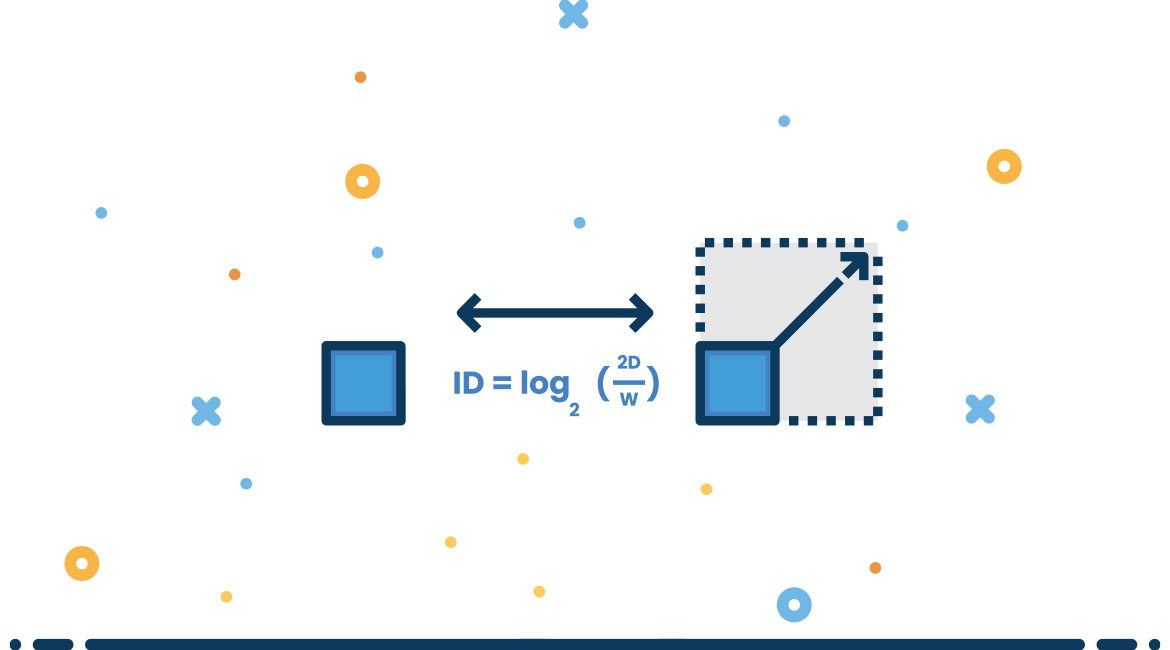
A modo de ejemplo se muestra la siguiente ilustración:

Es más fácil llegar del punto (A) al punto (B) en el ejemplo anterior ya que el elemento de destino tiene un tamaño razonable.
Se puede hacer el ejercicio, colocando el puntero en el elemento que abarca “origen (A)” y desplazarse hasta llegar al objeto que abarca “Destino (B)”. Notarás que es rápido.
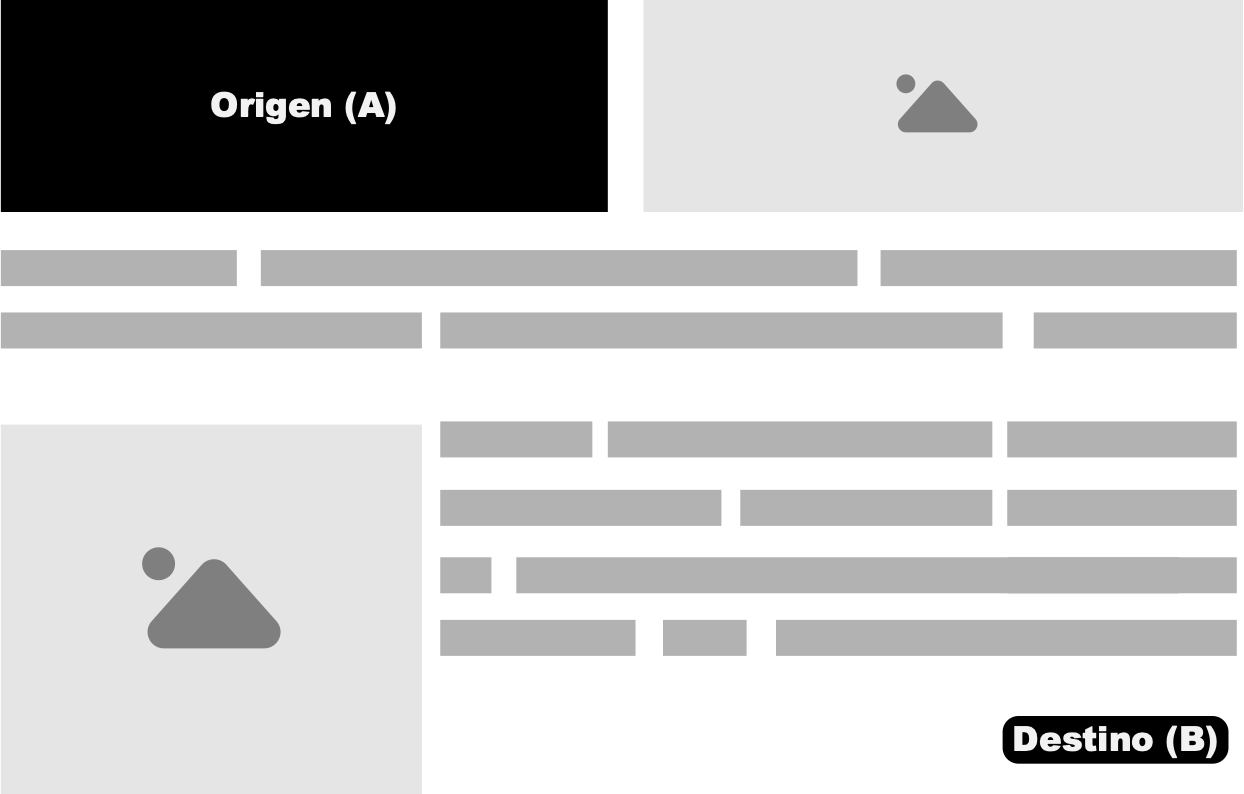
¿Pero qué pasa cuando el elemento “Destino (B)” es más pequeño?

Cuesta más trabajo posicionarse en el elemento “Destino (B)” por su tamaño.
Con estos ejemplos ya estarás dándote una idea de la importancia de esta ley y su aplicación.
Aplicación:
Call to action (CTA):
Es importante el tamaño de los botones, y “Material Design” de Android ha hecho un buen trabajo con las dimensiones y la justificación de estas.
La filosofía de “Material Design” es unificar las mejores prácticas en diseño con la última tecnología.
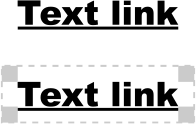
Las dimensiones mínimas requeridas se muestran a continuación:

Se parte del mínimo porque son las proporciones de seguridad mínimas que se tiene para facilitarle al usuario la interacción del elemento, sobre todo en dispositivos móviles.
¿Recuerdas alguna interfaz en la que tengas que interactuar con el dedo meñique porque sus elementos son muy pequeños?
Menús:
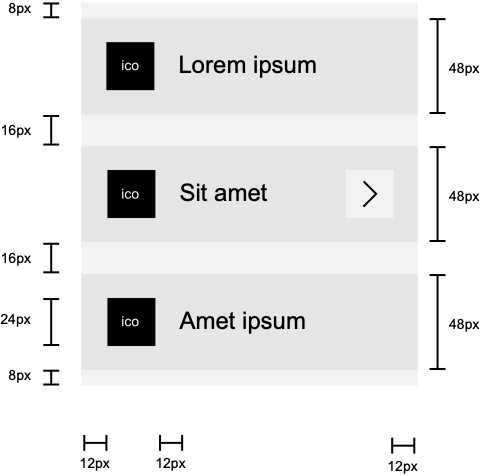
Dependiendo si tienen o no iconografía podrá usar las siguientes dimensiones:

Elementos de interacción:
Como se muestra en los ejemplos anteriores, los patrones de acotación van de 8px en 8px, a lo largo del tiempo se ha logrado tener este patrón, por tal motivo es ideal tomarlo en cuenta a la hora de generar el área accionable de algún elemento.

Conclusión:
El tamaño de los elementos de interacción es importante y los márgenes mínimos se deben tomar en cuenta si queremos una buena interacción de los elementos en una interfaz gráfica.
“Material Design” en su versión 3 ha logrado mejorar la distribución y las distancias entre accionables para mejorar la experiencia. Se puede partir de las reglas que comparten en su sitio oficial para mejorar una interfaz.






Leave a Comment