En corto: Usar el color y contraste correcto en elementos ayudará a ser más digerible una interfaz y evitar fatiga ocular.
Contexto:
El ser humano percibe su entorno a través de los sentidos, entre ellos la vista -uno de los más importantes-.
La luz que captan nuestros ojos se transforma en impulsos eléctricos que van a nuestro cerebro gracias a células llamadas “conos y bastones”. Los “bastones” perciben los niveles de luz y los “conos” detectan los colores.
Teniendo en cuenta lo anterior, nuestro cerebro percibe más fácilmente las diferencias en el contraste. ¿En qué se basa esta idea?
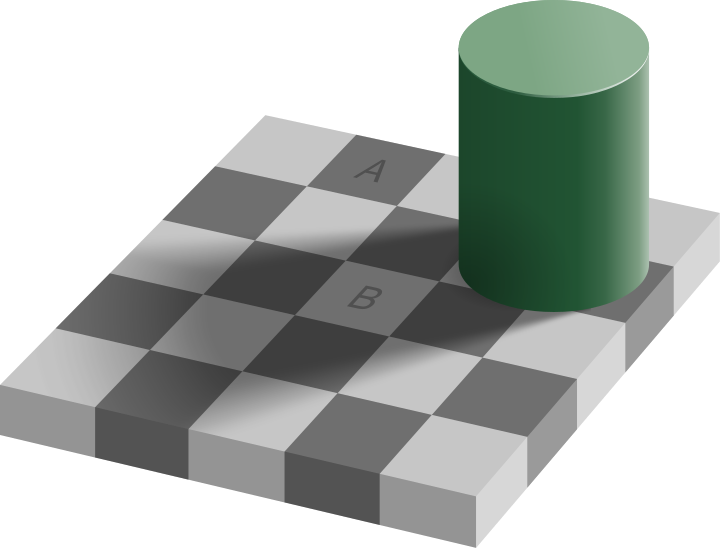
El profesor Edward H. Adelson creó la figura llamada “Tablero de ajedrez de Adelson”, en donde demuestra la insensibilidad de nuestro cerebro al brillo y la gran sensibilidad al contraste.


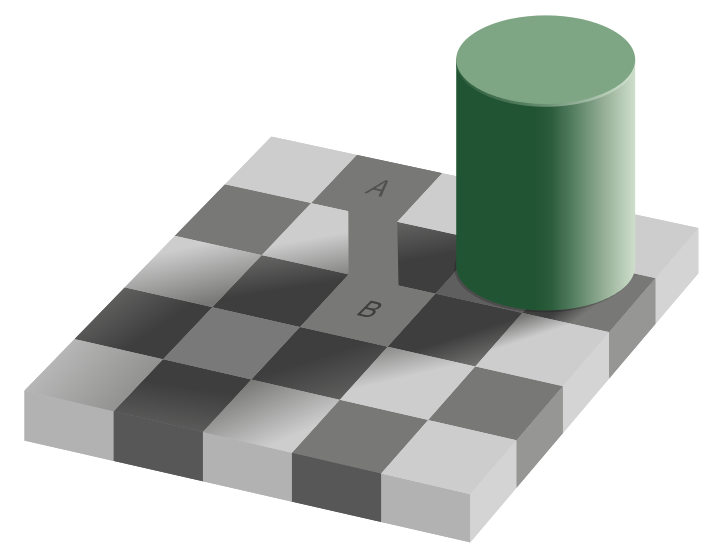
En la imagen “IMG 1” notamos que el cuadro con la letra “A” y el cuadro con la letra “B” difieren en tonalidad -aparentemente-. Sin embargo, tienen el mismo color, ya que el cuadro con la letra “B” parece más claro porque está rodeado de otros cuadrados más oscuros. Esto se ve claramente en la imagen “IMG 2”.
Con el resultado obtenido por Edward, comprendemos que nuestro cerebro es más sensible al contraste de los colores y por tal motivo los colores claros son más difíciles de distinguir entre sí.
Aplicación:
Textos: Si el peso de una fuente aplicado a un texto es demasiado fino, no se podrá distinguir muy bien el color. Por tal motivo se deberá escoger un peso adecuado que ayude a distinguir el color; esto ayuda mucho cuando el color de texto significa algún tipo de estatus o nivel de importancia.
Elementos: Entre más separados estén los elementos, más difícil será distinguir sus colores.
Lo anterior se debe de tomar en cuenta cuando se creen: menús, gráficos y tablas que contengan diferentes colores.
Por otra parte, se debe evitar usar colores complementarios juntos para evitar “fatiga ocular”.
Cuando fijamos la vista en un determinado color por un periodo de tiempo (30 seg.) se puede crear la sensación de una superficie iluminada de color blanco (denominada retro imagen) que pareciera un color complementario.
Conclusión:
Entendiendo cómo funciona la vista al contrastar colores, se podrá usar estratégicamente los elementos que tenemos a la mano para diseñar interfaces más acordes a la percepción de nuestro sentido principal, la vista.






Leave a Comment