Inmersión
En corto: La agrupación es aplicable en una amplia variedad de contextos de diseño, desde la presentación de datos en tablas y gráficos hasta la organización de contenido en páginas web y aplicaciones.
Contexto:
La agrupación es una técnica poderosa que aprovecha la forma en que nuestro cerebro procesa la información, facilitando la comprensión y asimilación.
Su aplicación cuidadosa puede mejorar significativamente la legibilidad, la eficiencia y la satisfacción del usuario en una variedad de contextos de diseño.
Definición:
La agrupación se refiere a la práctica de organizar la información en grupos pequeños y manejables, generalmente de 4 a 5 elementos, para facilitar su reconocimiento y asimilación.
La agrupación aprovecha la capacidad natural del cerebro para procesar información en “trozos” o grupos.

Aplicación práctica:
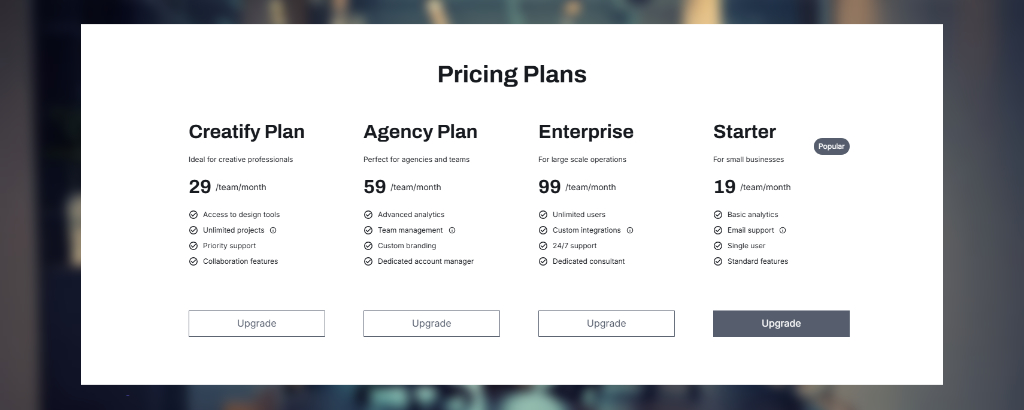
- Organizar la información en grupos pequeños y coherentes en menús, listas y tablas.
- Utilizar espaciado, líneas y colores para separar y destacar diferentes grupos de información.
- Diseñar la disposición visual de manera que los grupos de información sean fácilmente reconocibles.
- Aplicar la agrupación en la presentación de números, como números de teléfono o fechas, para mejorar la legibilidad.
- Evitar la sobrecarga de información presentando los datos en grupos manejables y lógicos.
- Utilizar la agrupación en la organización de contenido en páginas y secciones para facilitar la navegación.
Autor:
La idea de agrupar información en “trozos” ha sido un concepto bien establecido en la psicología cognitiva y ha sido aplicada en el diseño de UX por diversos expertos en el campo.
Puedes encontrar más detalles en recursos especializados en diseño cognitivo y usabilidad, como los estudios sobre la teoría del “chunking” en la psicología.