En corto: El canal digital -entre ellos la Web- como pilar, tiene reglas muy particulares que, si se respetan, permitirá que el usuario esté dispuesto a leer el contenido.
La redacción para la web es un arte que se centra en mejorar la Experiencia del Usuario (UX). En este artículo, exploraremos los principios clave de la redacción para la web y cómo estos pueden mejorar la UX.
Estos principios están basados en patrones de lectura de los cuales ya hablamos anteriormente.
Mencionado lo anterior, se deben respetar los siguientes puntos:
- Conciso:
- Objetivo:
- Escaneable:
- Mantener jerarquía visual
- Pirámide invertida horizontal
- Voz pasiva y activa en títulos
- Hay que destacar con bold
- Incluir subtítulos para separar bloques temáticos
- Utilizar Elementos de lectura rápida
- Escribir oraciones cortas
- Dividir en párrafos cada tres o cuatro oraciones.
- Limitar la extensión de los párrafos.
- Los párrafos no deberían superar las 75 palabras.
- Evitar la utilización completa de frases y párrafos en mayúsculas
- Utilizar números para cifras simples (y hasta 4 dígitos)
Conciso
Los usuarios siempre buscan conseguir la información lo más pronto posible y con facilidad. Escribir contenido conciso implica que la información vaya al grano.
Para lograrlo Nilsen ha propuesto lo siguiente:
Artículos cortos: 600 palabras, para una lectura promedio de 3 min.
Artículos largos: 1,000 palabras, para una lectura en promedio de 5 min.
Objetivo
Evitar la jerga promocional “marketinera” ya que quita credibilidad a la información e impone una carga mental (Carga cognoscitiva) que la aleja de su objetivo principal. También es muy importante evitar los tecnicismos para solo hablar el lenguaje de los usuarios, es decir, que le sea comprensible al usuario.
Escaneable
Esto requiere romper la uniformidad del texto, para lograrlo se requiere poner en práctica las siguientes pautas:
- Jerarquía visual: Ordenar claramente los distintos elementos que componen el texto. Permitiendo al usuario comprender a qué debe poner atención en primer lugar y así orientar su lectura.
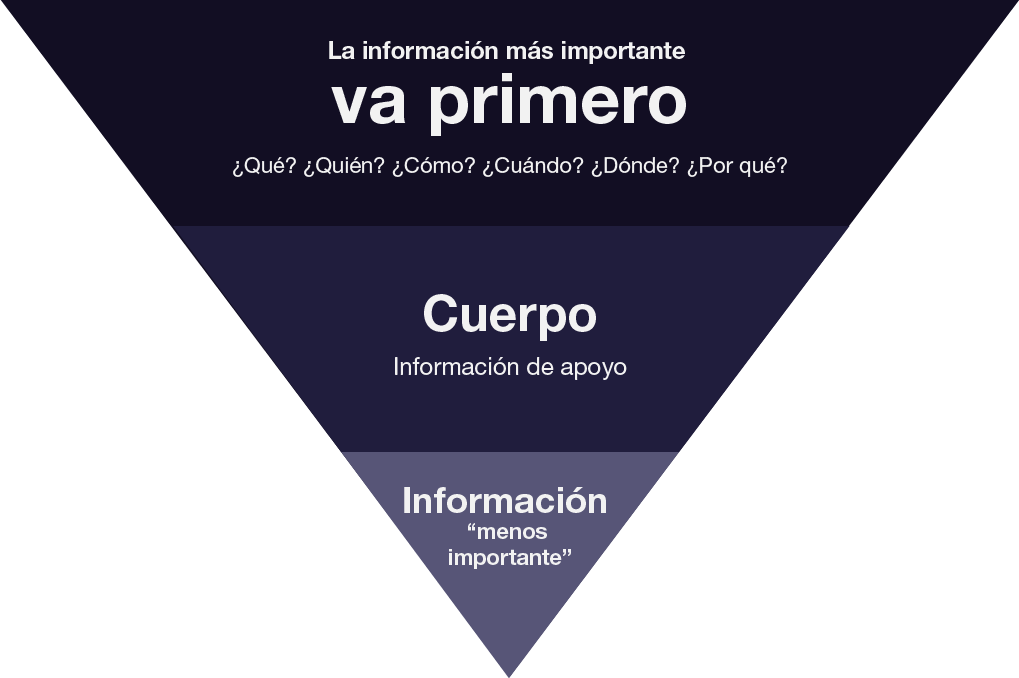
- Pirámide Invertida (Franco, 2008): Iniciar por la conclusión, luego seguir con la información más importante y finalizar dando un contexto de la información principal. Lo anterior, ayuda al usuario a encontrar la información que requiere sin tener que leer todo el artículo.

- Destacar información usando Bold (negritas): De esta forma, se llama la atención del usuario hacia los puntos más importantes del texto.
Es importante mencionar, que el uso exagerado de bold puede provocar que sea pesada la lectura y no se cumpla el objetivo – que sea escaneable la información- por tal motivo es aconsejable que se usen en palabras clave importantes del texto.
- Incluir subtítulos cada 2 o 3 párrafos para dividir bloques temáticos: El ponerlo en práctica ayudará al usuario a encontrar más rápido el tema que le interese analizar con profundidad.
- Usar elementos de lectura rápida: Estas son viñetas y listas numeradas; usamos las viñetas cuando la secuencia de lectura no es tan importante. En cambio, usamos numeradas cuando el orden de los elementos es importante.
- Escribir oraciones cortas: podemos usar un promedio de 20 palabras, es decir “Escribe claro para que te entiendan y corto para que te lean”. Ideas muy extensas provocan párrafos muy grandes.
- Dividir en párrafos cada 3 o cuatro oraciones: Eso ayudará a no extendernos con información innecesaria o en el peor de los casos, a divagar. Ahora bien, habrá momentos que no será posible cumplir en su totalidad este principio.
- Evitar frases y párrafos con letras mayúsculas: El problema de poner frases completas o párrafos en MAYÚSCULAS, es que dificulta su lectura.
- Usar números para cantidades simples: Con la finalidad de facilitar la lectura en pantalla o dispositivo móvil, es recomendable hasta 4 dígitos. Las cantidades atraen la atención y rompen con la uniformidad en los textos.
Conclusión
Estos principios tienen una razón de ser, el usarlos ayudará al usuario a encontrar más rápidamente lo que está buscando y, por ende, a que entienda que es lo que le estamos ofreciendo.
Por otra parte, hay que recordar que son principios y que por tal motivo no siempre se puede cumplir con todos puntos antes mencionado; es decir, no hay que forzar las cosas.






Leave a Comment