En corto: La estructura –en esta etapa– es el posicionamiento de los elementos en un espacio gráfico, que está jerarquizado y segmentado con la evidencia recopilada.
Su principal objetivo es facilitar al máximo la comprensión y asimilación de la información, así como las tareas que debe el usuario realizar.
La estructura no está regida por el gusto estético del diseñador, está basada en parte por toda la información e investigación que se ha resuelto en las etapas anteriores y, por otra parte, por los principios y leyes de usabilidad.
¿Qué se tiene hasta el momento?
1.- Definir objetivos:
Con lo anterior resuelto se sabrá cuáles son las metas, y objetivos del proyecto a corto, mediano y largo plazo.
2.- Definir el contexto:
Resuelta esta etapa, se sabrá quién es la audiencia objetivo del proyecto, los escenarios de uso y lo que está haciendo la competencia.
3.- Navegación:
Con la navegación resuelta, se pudo responder las preguntas: ¿Dónde estoy? ¿De dónde vengo? y ¿Adónde puedo ir?
4.- Rotulado:
El acercamiento con los usuarios –en etapas anteriores– y la información del proyecto, ayudaron a definir el rotulado apropiado de las secciones, enlaces, títulos, léxico, etc.
5.- Sistema de búsqueda:
Si el proyecto lo amerita, en esta etapa se mencionó qué y cómo tener un buen sistema de búsqueda que facilite al usuario encontrar lo que está buscando.
Hasta este momento, todo lo anterior ya debe de estar documentado y listo para su consumo, es decir, para poder aplicar esta información en esta etapa.
En algunas etapas se proporcionó un ejemplo para recopilar la información y en otros momentos quedará a consideración del diseñador.
Factores principales de esta etapa
Los factores que determinan la correcta solución de esta etapa son:
- Bocetos / Wireframes
- Esquema jerárquico de contenidos
- Segmentación de espacios
Bocetos / Wireframes
En esta etapa se hace uso de los wireframes, no es una ley hacerlos justo en este momento, se puede empezar a bocetar antes, pero es más factible en esta etapa ya que se tiene la mayoría de las necesidades de los usuarios y del negocio resueltas.
¿Qué son los wireframes?
Los wireframes (WF) son dibujos a base de líneas donde se representa gráficamente la interfaz que se quiere diseñar, están catalogados en 2 niveles de definición.
- Baja fidelidad
- Alta fidelidad
Baja fidelidad: Hace alusión a diseñar en blanco y negro con cajas que representan los elementos que se usaran, la posición de estos puede que aún no estén definidos en su totalidad.
Alta fidelidad: Hace referencia a diseñar elementos más aterrizados y verificados, incluyendo texto realista o simulados. En este nivel sigue siendo en blanco y negro.
Los wireframes se pueden hacer en hojas o digitalmente con herramientas como Adobe Illustrator, Sketch, Figma, Adobe XD, etc.
¿Cuál es el mejor?
Depende de las habilidades del diseñador para usar una u otra herramienta. Hay plataformas que facilitan la construcción de los wireframes; solo basta con buscar en Google y listo.
¿Por qué es importante empezar con ellos antes de diseñar de forma más realista?
Porque reduce los tiempos y el costo de los procesos de diseño, ya que es una técnica económica y simple que pueden ser trabajadas hasta en hojas de papel.
Esquema jerárquico de contenidos
El esquema jerárquico de contenidos presenta en forma de “mapa de navegación” la relación que tienen los contenidos y el nivel jerárquico que ocupan de cara al giro o negocio y al usuario final.
Con la evidencia de la etapa 3 de navegación, se podrá construir empíricamente el “mapa de navegación” de todo el desarrollo.
Para crear el archivo de mapa de navegación, se pueden utilizar herramientas como:
- Xmind
- Miro
- Adobe Illustrator
- Sketch
- Adobe XD
Cabe mencionar que Xmind y Miro están especializados en hacer mapas mentales, al especializarse en eso, es más fácil la creación del mapa de navegación.
¿Qué componentes se pueden definir con el mapa de navegación?
- Menú principal y subcategorías
- Links internos
- Menú en footer
- Mapa de sitio del proyecto (sitemap)
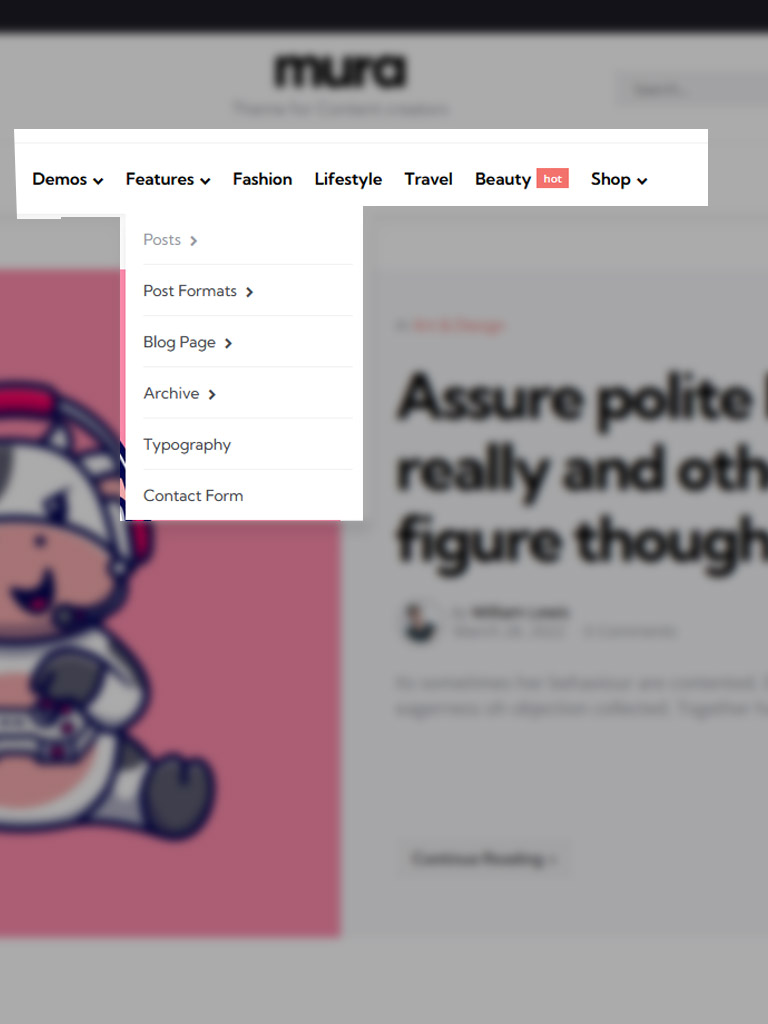
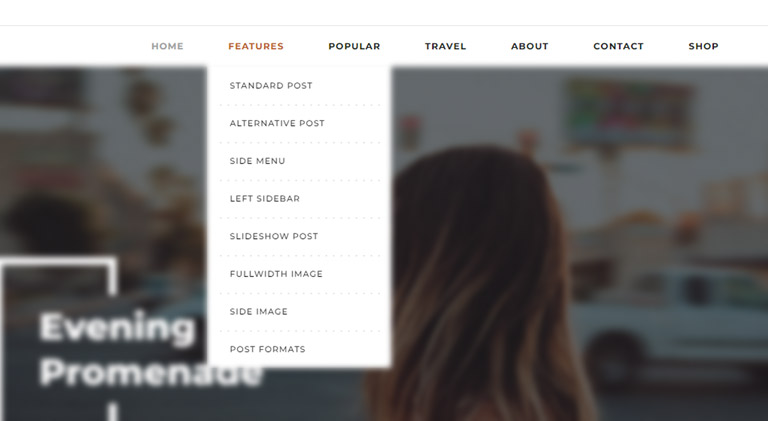
1.- Menú principal y subcategorías
Son las categorías con enlaces al contenido principal del desarrollo, el cual el usuario podrá moverse libremente entre ellas. Estas a su vez pueden contener subcategorías
Los niveles jerárquicos en el menú principal son:
- 1er. Nivel: Todas las categorías principales
- 2do. Nivel: Subcategorías derivadas del 1er nivel
- 3er. Nivel: Subcategorías derivadas del 2do nivel
1er. Nivel: Todas las categorías principales
Este deberá integrar las categorías principales basadas en los resultados de las pruebas de navegación, jerarquizando de izquierda a derecha, entendiendo que la primera categoría es la más importante.
¿En el menú principal, se puede considerar integrar el enlace “Home”?
No. Ya que se considera el logo como el retorno al “Home” -al dar clic-. Esta buena práctica es relativamente nueva, en los primeros desarrollos web no se tenía y se consideraba incluir el “Home” en el menú principal.
Hoy en día el no tener este elemento en el menú ayuda a aprovechar el espacio para otra sección importante.
¿Cuántos elementos o categorías deberán existir en el menú principal?
Dependerá mucho de la investigación, no hay una cantidad máxima, lo que sí se debe de considerar es no llenar el menú principal con categorías irrelevantes.
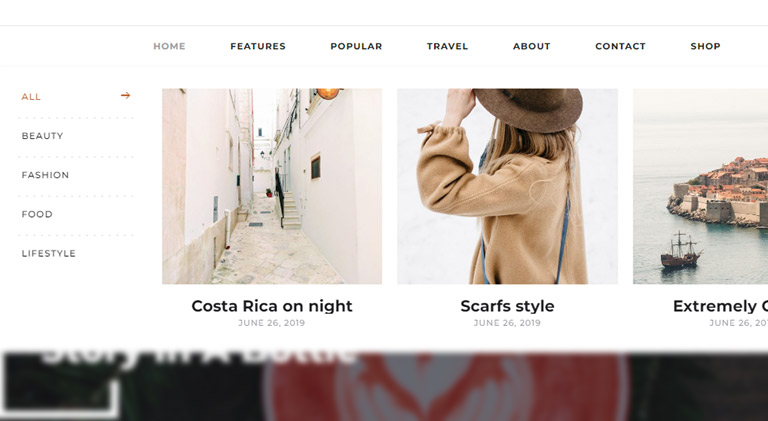
2do. Nivel: Subcategorías derivadas del 1er nivel
Estas son el resultado de la subcategorización de la categoría principal. Su finalidad es agrupar toda la información relacionada a la principal de donde se deriva; el uso más común es en los Blogs, E-commerce, portales de noticias etc.
La subcategoría puede ser descendente al menú principal o al costado “Sidebar”.
Si las subcategorías son relativamente pocas lo mejor será integrarlas al menú principal de forma descendente.

¿Cuántos elementos o subsecciones deberán existir?
Dependerá de la información categorizada, lo que realmente importa es el acomodo y la posición que se le dé a las subsecciones.
Con lo anterior no se está mencionado que estará bien tener listas interminables de subsecciones, si así fuera, se tendrá que revisar por qué se tienen tantas subsecciones en el menú principal. Que empíricamente hablando para eso se tuvo el acercamiento con el usuario con “Card Sorting y Tree Testing”


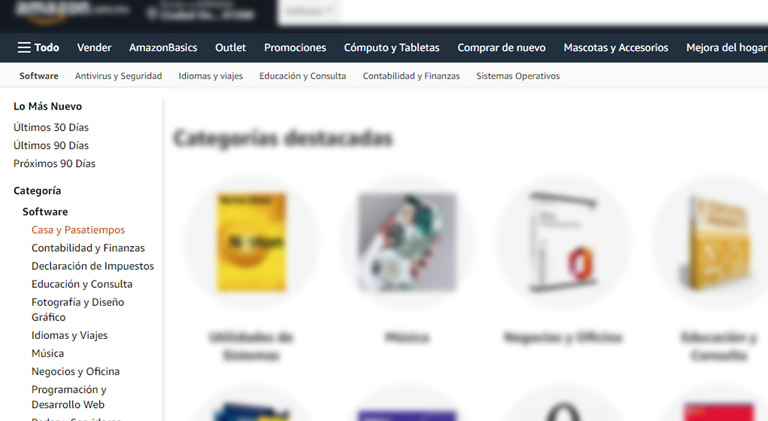
3er. Nivel: Subcategorías derivadas del 2do nivel
Tiene la misma función que las del nivel 2, la diferencia radica en lo profundo de la categoría que se desea segmentar.
Normalmente no se llega a estos niveles desde el menú principal, sino desde un “Sidebar” como en los Blog o E-commerce. Por eso es muy importante saber desde dónde se integrará las subcategorías de 3er nivel.

¿Cuándo se puede usar las subcategorías en el menú principal y cuando en sidebar?
Existe una relativa ley llamada “ley de los 3 clics”, esta sugiere que un usuario debe ser capaz de encontrar lo que necesita en solo 3 clics desde el home.
Tomando esta premisa relativa, se podrá determinar hasta donde se puede llegar con las subcategorías desde el menú principal.
Teniendo estudiado la cantidad de subniveles podremos determinar si vale la pena dejarlos en el menú principal o pasarlos a categorías en un “Sidebar”.
2.- Links internos
Estos son los que entrelazan información o procesos en el proyecto. En un blog, se enlazan artículos relacionados dentro de la misma redacción del artículo.
Por otro lado, están las “Tags” o etiquetas de palabras, estas aparecen normalmente al final de un artículo -en un blog o portal de noticias- para relacionar la nota con otras.

3.- Menú en footer
Para un desarrollo web, el menú del footer es parecido al menú principal, busca abarcar todo aquello que en el menú principal no es tan relevante. Normalmente podemos encontrar lo siguiente.
- Aviso de privacidad
- Términos y condiciones
- ¿Quiénes somos?
- Redes sociales
- Contacto
- Etc
Para algún otro tipo de desarrollo puede que no se requiera ya que el resultado del trabajo hecho en el “Card Sorting” y “Tree Testing” ayudará nuevamente a situar secciones en el footer o simplemente descartarlos.
4.- Mapa de sitio del proyecto (link sitemap)
Poco usado, el enlace de mapa de sitio -en web- buscaba agrupar todos los enlaces existentes en el menú principal, el footer y cualquier menú jerarquizado por categorías para dar al usuario una visión global del portal.
Segmentación de espacios
La segmentación de espacios representa la organización de la información en el espacio gráfico.
Este es el “Core” principal por el cual es requerido tener todas las etapas anteriores resueltas, ya que representa la organización de toda la información.
Lo anterior determinará que se va a mostrar en qué lugar y que información no en la sección o en una interfaz gráfica.
Es en este punto cuando la creación de los Wireframes toma más sentido porque a partir de aquí toca maniobrar con toda la información obtenida teniendo como objetivo colocarla adecuadamente.
¿De qué dependerá que se coloque un elemento en algún punto en particular?
Dependerá de las leyes y principios de usabilidad. Estas leyes y principios están basados en evidencia empírica hechas por Psicólogos, Economistas, Profesores de Ciencias Cognitivas, Gurús de la tecnología y usabilidad como Norman y Nielsen entre otros.
¿Por dónde se empieza?
Normalmente la mayoría se guía en la percepción y la estética, y no está mal hasta cierto punto, ya que con algo se debe de empezar. Sin embargo, es oportuno empezar a estudiar estas leyes y principios para tener mejores resultados.
El propósito de Uxicans es facilitar la asimilación de los principios, leyes y buenas prácticas basadas en el diario vivir de la industria.
“Para no repetir la información ya trabajada en artículos anteriores, sólo se enlazará a los temas”
Se puede iniciar entendiendo cómo es que leen los usuarios en medios digitales, entre ellos la web en el tema:
¿Cómo leen los usuarios en internet?
El tema ayudará a comprender que los usuarios no leen línea por línea la información, sino que escanean y el objetivo a cumplir es ayudarlos a que el escaneo sea rápido y objetivo a las necesidades de los usuarios y del proyecto.
Entendiendo cómo leen los usuarios será conveniente enfocarse en los principios de redacción que ayudará a darle forma a la información y determinar su jerarquía con el tema:
Comprendido estos principios, se puede iniciar con algo más profundo y estructurado en el tema:
Diseña un “Homepage” que cumpla las exigencias de los usuarios
Lo anterior es solo una pequeña muestra de lo que se puede aprender y poner en práctica desde Uxicans.
Ahora bien, en internet y en los libros hay mucha información que ayudará a no esperar que un tema aparezca en este portal, por tal motivo es importante siempre buscar información que ayude a reforzar lo aprendido.
Conclusión
Si no se omite ninguna de las etapas anteriores, la probabilidad de éxito –para el proyecto– aumenta considerablemente. Cabe destacar, que habrá excepciones por temas de recursos y presupuestos, pero aun así siempre hay forma de apoyarnos en las leyes y principios.

Reflexión:
Como pudiste notar, hay procesos o métodos que se hacen en UX que la misma AI ya trabajaba desde hace tiempo, aunque UX se suman procesos más refinados por tal motivo la Arquitectura de Información sigue siendo muy importante.
Ahora bien, ¿de qué sirve enseñar y saber las etapas de AI si UX es más completo?
Sirve porque habrá proyectos en los que solo se requiere mejorar la AI, y es fundamental saber por dónde empezar.
Por otra parte, por increíble que parezca, si no se sabe aterrizar correctamente la AI y Usabilidad en un proyecto, de nada va a servir tener toneladas de información y de resultados valiosos del cliente.
En este artículo -aunque fue extenso- sólo está mostrando la punta del iceberg ya que la AI no es nada si los principios de Usabilidad, de lo cual hay una sección en Uxicans que habla de estos “Principios”.
Estos principios -evidentemente- están basados en evidencia empírica y por tanto complementarán a la perfección el proceso de AI de un proyecto.
Esperemos y esta información te sea de utilidad, o como punto de partida para iniciar en este gran mundo de la Experiencia de Usuario.





Leave a Comment