Inmersión
En corto: 8 escenarios comunes en la evolución de productos digitales que todo UXer debe adoptar, desde la expansión a nuevos mercados hasta la innovación radical.
La experiencia de usuario (UX) continúa siendo un factor clave para el éxito de productos digitales. Sin embargo, no existe una fórmula única aplicable a todos los casos: las estrategias de UX deben adaptarse a la madurez y situación de cada producto.
En este ocasión se presentan 8 escenarios comunes en la evolución de productos digitales así mismo qué estrategias de UX adoptar en cada caso, desde la expansión a nuevos mercados hasta la innovación radical.
Además, se incluye un caso práctico que ilustra cómo adaptar la UX al cambiar por completo el modelo de un producto.
Escenarios UX y estrategias específicas
A continuación, se presentan 8 escenarios de madurez o cambio de producto, junto con las estrategias generales de UX recomendadas para abordarlos de manera efectiva:
- Producto en expansión: UX para nuevos mercados o segmentos
- Pivot o rebranding: Desafíos UX al cambiar la propuesta de valor
- Fusión o adquisición de productos: Integración sin afectar la experiencia
- Modernización de productos legacy (heredados): Cómo actualizar sin alienar a usuarios
- Complementos o add-ons: UX para nuevas funcionalidades sin romper la coherencia
- Reducción o sunset de funcionalidades: UX en la eliminación de servicios
- Co-creación y diseño participativo: Trabajar con stakeholders externos
- Innovación radical: UX en exploraciones futuras y tendencias emergentes

1. Producto en expansión: UX para nuevos mercados o segmentos
Cuando un producto crece hacia nuevos mercados o segmentos de usuarios, la UX debe asegurar que la experiencia siga siendo intuitiva y relevante para audiencias más amplias.
Esto implica comprender diferencias culturales, lingüísticas y de comportamiento, sin perder la esencia de la marca. El objetivo es lograr que usuarios de distintos contextos encuentren valor en el producto sin fricciones.
Estrategia:
- Investigación local: Realizar estudios de usuario en los nuevos mercados para entender sus necesidades y expectativas específicas. Adaptar la UX basándose en insights culturales (idioma, simbología, preferencias) evitará malentendidos y aumentará la adopción.
- Adaptación cultural: Localizar el contenido y el diseño. Esto abarca desde traducciones precisas y tono apropiado, hasta considerar colores o imágenes adecuados para cada cultura. Una interfaz culturalmente adaptada genera confianza en los usuarios locales.
- Escalabilidad de diseño: Asegurar que el sistema de diseño soporte la expansión. Elementos como formatos de fecha, moneda, patrones de lectura (por ejemplo, de derecha a izquierda) y componentes responsivos deben estar previstos desde el inicio para escalar sin contratiempos.
- Consistencia global: Mantener una experiencia coherente en todos los mercados. Aunque haya adaptaciones locales, la identidad y navegación básicas del producto deberían ser reconocibles para cualquier usuario, de modo que el producto se perciba unificado a nivel global.

2. Pivot o rebranding: Desafíos UX al cambiar la propuesta de valor
En ocasiones, un producto cambia drásticamente su enfoque de negocio o se somete a un rebranding completo. Desde la perspectiva UX, un pivot (por ejemplo, ofrecer un servicio completamente nuevo) exige reevaluar las necesidades de los usuarios y rediseñar flujos clave.
El reto principal es guiar a los usuarios existentes a través del cambio, minimizando confusiones y reforzando la nueva propuesta de valor.
Estrategia:
- Comunicación transparente: Informar claramente a los usuarios sobre qué va a cambiar y por qué. Utilizar microcopys dentro de la aplicación (banners, modales informativos) y canales externos (email, redes sociales) para explicar los beneficios del nuevo enfoque. La transparencia genera confianza y prepara a los usuarios para la transición.
- Transición gradual: Siempre que sea posible, implementar los cambios de forma incremental. Por ejemplo, se puede lanzar una versión beta del nuevo diseño o funcionalidad para que los usuarios la prueben opcionalmente. Esto permite recopilar feedback y ajustar detalles antes de migrar a toda la base de usuarios.
- Consistencia en la experiencia: A pesar del cambio, conservar elementos familiares en la interfaz para que el usuario no sienta que está en un producto totalmente distinto. Una nueva identidad visual debe ir acompañada de mejoras de usabilidad, evitando cambios arbitrarios que no aporten valor.
- Investigación y validación continua: Durante un pivot, continuar realizando pruebas de usabilidad e incluso entrevistas con usuarios. Asegurarse de que la nueva propuesta de valor se entiende bien y satisface necesidades reales. Si el rebranding incluye un nuevo mensaje o misión, conviene validar que realmente resuene con la audiencia objetivo.

3. Fusión o adquisición de productos: Integración sin afectar la experiencia
Cuando dos productos se fusionan o una empresa adquiere otra plataforma, el desafío está en integrar ambas experiencias de usuario sin fricciones. Los usuarios esperan que la combinación les ofrezca más valor, pero cualquier inconsistencia puede generar confusión.
Es muy importante unificar estilos, funcionalidades y datos de forma estratégica para que el resultado se sienta como un producto único y cohesionado.
Estrategia:
- Unificación de diseño: Integrar los sistemas de diseño de ambos productos, alineando tipografías, paleta de colores, iconografía y componentes de interfaz. Una identidad visual y de interacción consistente ayuda a que la fusión “se sienta” natural para los usuarios provenientes de cualquiera de las plataformas originales.
- Arquitectura de información integrada: Revisar la estructura de navegación y la jerarquía de contenidos. Puede que se necesite reorganizar menús, fusionar secciones redundantes o crear nuevas categorías para acomodar funcionalidades de ambas ofertas. El objetivo es que los usuarios encuentren todo en un solo lugar lógico, sin tener que “saltar” entre dos mundos.
- Gestión suave del cambio: Si implica migrar usuarios de una plataforma a otra, ofrecer soporte y comunicación personalizada. Por ejemplo, asistir en la creación o unificación de cuentas, importar preferencias del usuario automáticamente y explicar en sencillos pasos qué hay de nuevo. Minimizar la carga al usuario durante la transición reduce la frustración.
- Pruebas con usuarios combinados: Realizar pruebas de usabilidad con grupos de usuarios de ambas plataformas originales. Observar cómo navegan el sistema unificado y detectar fricciones inesperadas. Este feedback es valioso para pulir la experiencia post-fusión antes de un lanzamiento masivo.

4. Modernización de productos legacy (heredados): Cómo actualizar sin alienar a usuarios
Muchos productos con años en el mercado (legacy) acumulan interfaces obsoletas o flujos poco óptimos, pero cuentan con usuarios fieles acostumbrados a “cómo siempre ha funcionado”.
Al modernizar un producto legacy, la UX debe mejorar la experiencia sin alienar a la base de usuarios existente. Esto implica equilibrar la introducción de nuevas prácticas de diseño con la preservación de elementos esenciales familiares para el usuario.
Estrategia:
- Rediseño progresivo: Evitar los cambios drásticos de la noche a la mañana. Es preferible implementar mejoras gradualmente, iterando con frecuencia. Un rediseño paso a paso (por ejemplo, actualizar primero la navegación, luego pantallas secundarias) permite a los usuarios adaptarse paulatinamente y da oportunidad de corregir según sus reacciones.
- Conservar elementos familiares: Identificar qué aspectos de la interfaz actual valoran más los usuarios frecuentes (terminología, ubicación de ciertas funciones clave, atajos) y mantenerlos cuando sea posible. Preservar ciertas “anclas cognitivas” ayuda a que el nuevo diseño se sienta familiar a pesar de los cambios.
- Acompañamiento en el cambio: Proporcionar tutoriales breves, mensajes de “¿Sabías qué?” o recorridos guiados cuando se introduzca una funcionalidad renovada. Incluso un simple destacado de “Nuevo” sobre un botón reformulado ayuda a educar al usuario sin frustración. El soporte (FAQ actualizadas, chat de ayuda) también debe prepararse para atender dudas durante la transición.
- Feedback de usuarios veteranos: Involucrar a usuarios de larga data en el proceso de modernización. Se les puede invitar a ser beta testers o a participar en pruebas de usabilidad con los nuevos diseños. Sus perspectivas alertarán sobre posibles riesgos de alienación y ayudarán a refinar detalles para mantener su lealtad.

5. Complementos o add-ons: UX para nuevas funcionalidades sin romper la coherencia
Añadir módulos, complementos o nuevas funcionalidades importantes a un producto existente puede aportar valor añadido, pero conlleva el riesgo de romper la coherencia si no se integran cuidadosamente.
La estrategia UX en este caso se centra en expandir las capacidades del producto sin sacrificar su usabilidad ni consistencia visual.
Estrategia:
- Integración en la navegación: Incorporar la nueva funcionalidad en la estructura existente de forma natural. Por ejemplo, si se añade un módulo de reportes avanzados, puede ubicarse bajo un menú existente (“Informes”) en lugar de aparecer como elemento aislado. Los usuarios deben descubrir lo nuevo como una extensión lógica, no como un parche.
- Consistencia de patrones: Aplicar los mismos patrones de interacción y estilo en los add-ons que en el resto del producto. Si la aplicación usa un cierto estilo de botones o interacción de arrastrar y soltar, las nuevas funciones deben comportarse de manera consistente. La coherencia reduce la curva de aprendizaje de las novedades.
- Control de complejidad: Evitar que el producto se sienta abrumador; si se suman muchas funciones, considerar mecanismos de progressive disclosure (mostrar opciones avanzadas solo cuando el usuario las busca) o configuraciones que permitan personalizar qué módulos ver. Así, los usuarios básicos no se pierden en opciones irrelevantes para ellos, mientras los avanzados pueden aprovechar todo.
- Comunicar el valor añadido: Destacar dentro de la interfaz qué resuelve o mejora la nueva funcionalidad. Un microcopy junto a un elemento nuevo que indique “Agrega filtros personalizados para resultados más precisos” educa al usuario en el acto y le anima a probar el complemento, integrándolo en su flujo habitual.

6. Reducción o sunset de funcionalidades: UX en la eliminación de servicios
No solo se agregan funciones; también es parte de la madurez de un producto saber cuándo retirar características o servicios que ya no aportan valor o se vuelven insostenibles. El rol de UX aquí es gestionar la eliminación de forma respetuosa con el usuario, comunicando con empatía y ofreciendo alternativas para minimizar la fricción y la frustración.
Estrategia:
- Aviso y justificación: Comunicar con suficiente antelación qué funcionalidad será retirada, cuándo y, si es posible, por qué (por ejemplo, uso muy bajo o disponibilidad de una alternativa mejor). Un mensaje dentro de la aplicación como “Esta característica dejará de estar disponible el 30/06 debido a cambios en la plataforma” prepara al usuario y muestra transparencia.
- Soporte de transición: Si existe un reemplazo o alternativa, indicarlo claramente. En caso de simplemente eliminarse la función sin sustituto, proveer opciones para exportar datos o completar tareas pendientes antes de la fecha de cierre. El usuario debe sentir que se le da respaldo y tiempo para adaptarse.
- Retiro escalonado: En lugar de quitar el servicio de golpe, considerar un enfoque gradual. Por ejemplo, primero ocultarlo para nuevos usuarios, luego mostrarlo como “en desuso” para los existentes, antes de finalmente apagarlo. Monitorear las reacciones y métricas en cada fase por si fuera necesario ajustar el plan.
- Aprendizaje post-sunset: Tras eliminar la funcionalidad, mantener canales abiertos para feedback; observar si surgen confusiones o quejas, e incorporar esas lecciones en futuras decisiones de sunset. Una buena gestión en la retirada incluso puede fortalecer la confianza del usuario en el producto, al ver que se prioriza la calidad y relevancia.

7. Co-creación y diseño participativo: Trabajar con stakeholders externos
En productos maduros, especialmente en entornos B2B o comunidades de usuarios avanzados, practicar la co-creación puede impulsar la innovación y la adopción. Esta estrategia involucra a stakeholders externos (clientes clave, usuarios representativos, partners) en el proceso de diseño.
El rol de UX aquí es facilitar espacios y dinámicas donde estas voces influyan positivamente en el producto sin perder la dirección centrada en el usuario general.
Estrategia:
- Talleres de co-diseño: Organizar sesiones colaborativas donde diseñadores, usuarios y otros stakeholders esbocen juntos soluciones a problemas concretos. Técnicas de design thinking aplicadas con participantes externos generan ideas innovadoras y detectan necesidades ocultas, creando un sentido de coautoría en el producto.
- Prototipado participativo: Compartir prototipos tempranos con grupos piloto de usuarios o clientes y permitirles interactuar y comentar directamente sobre ellos. Herramientas de feedback integrado o pruebas de usabilidad moderadas con observadores externos ayudan a recoger perspectivas diversas antes de invertir en desarrollo.
- Priorizar con la voz del cliente: Si se trabaja con un comité de usuarios o programa de early adopters, involucrarlos en la priorización del roadmap de UX. Métodos como la matriz de valor (impacto vs. esfuerzo) pueden discutirse con ellos para alinear lo que el equipo construye con lo que los usuarios más valoran.
- Gestionar expectativas: Aunque la co-creación da voz a los usuarios, el equipo de UX debe equilibrar estas aportaciones con la visión estratégica. Comunicar qué ideas se implementarán y cuáles no (y por qué), para mantener expectativas realistas. La transparencia en esta colaboración mantiene la confianza y evita frustraciones de los participantes.

8. Innovación radical: UX en exploraciones futuras y tendencias emergentes
Finalmente, hay escenarios en los que el producto busca una innovación radical, explorando tecnologías o modelos de negocio emergentes (IA avanzada, realidad aumentada, nuevos paradigmas de interacción, etc.). En 2025, mantenerse a la vanguardia puede implicar salirse de la zona conocida.
La labor de UX en estas exploraciones es equilibrar la vanguardia tecnológica con la usabilidad y la relevancia.
Estrategia:
- Experimentación ágil: Adoptar metodologías Lean UX para probar ideas disruptivas rápidamente. Prototipar conceptos futuristas en formato simplificado y probarlos con usuarios reales o potenciales, iterando sobre prototipos de baja fidelidad para aprender qué funciona antes de destinar grandes recursos.
- Nuevos patrones de interacción: Investigar tendencias y patrones emergentes, y observar a usuarios interactuando con tecnologías novedosas para derivar principios de diseño. Por ejemplo, en UX de voz, la sencillez en comandos y la retroalimentación clara son pautas críticas que se han descubierto mediante la experimentación.
- Mantener el enfoque humano: Antes que la tecnología, es fundamental comprender el problema de usuario que se quiere resolver. Aplicar ética en el diseño (p.ej., considerando la privacidad en funcionalidades de IA) para que lo nuevo genere confianza y aceptación.
- Visión a largo plazo: Incorporar la planificación futura dentro de la estrategia UX. Esto puede implicar dibujar escenarios de uso futuros o elaborar roadmaps con hitos de innovación. Preparar gradualmente a los usuarios para cambios mayores (por ejemplo, con funciones experimentales o una sección “Labs” dentro de la app) allana el camino para la adopción cuando la innovación radical se materialice.

Caso práctico: Estrategia UX al pasar de comparador de precios a marketplace
Imaginemos una plataforma consolidada de comparación de precios llamada PrecioJusto. Durante años, PrecioJusto permitió a los usuarios cotejar precios de productos en distintas tiendas, redirigiéndolos a comprar en sitios externos.
En 2025, la empresa decide transformarse en un marketplace completo, donde los usuarios puedan comprar directamente sin salir de la plataforma. Este cambio de modelo de negocio representa un enorme desafío UX que combina varios de los escenarios antes descritos, especialmente el pivot de propuesta de valor y la adición de nuevas funcionalidades.
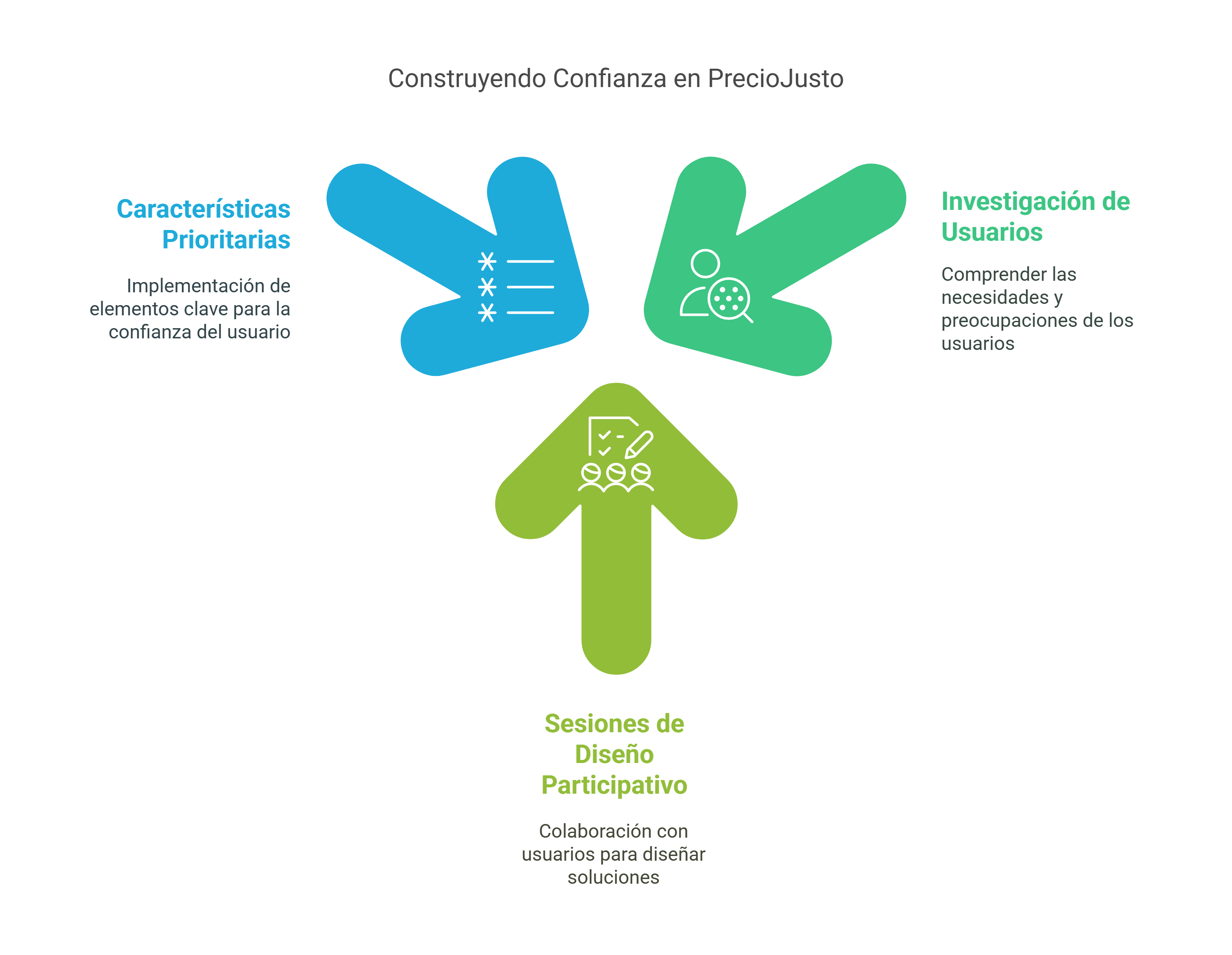
El equipo de UX comienza realizando investigación con usuarios actuales y potenciales. Descubren que muchos valoran la comodidad de unificar la compra, pero a la vez expresan dudas sobre la confianza en la plataforma.
Por ejemplo, algunos se preguntan: “¿Será PrecioJusto igual de fiable manejando pagos y envíos?”. Para abordar esta preocupación, la estrategia incluyó co-creación con usuarios frecuentes, invitándolos a sesiones de diseño participativo donde expresaron qué les generaría seguridad al comprar en la plataforma. Gracias a este input, se priorizaron características como sellos de vendedor verificado, reseñas de compradores y un centro de ayuda robusto.

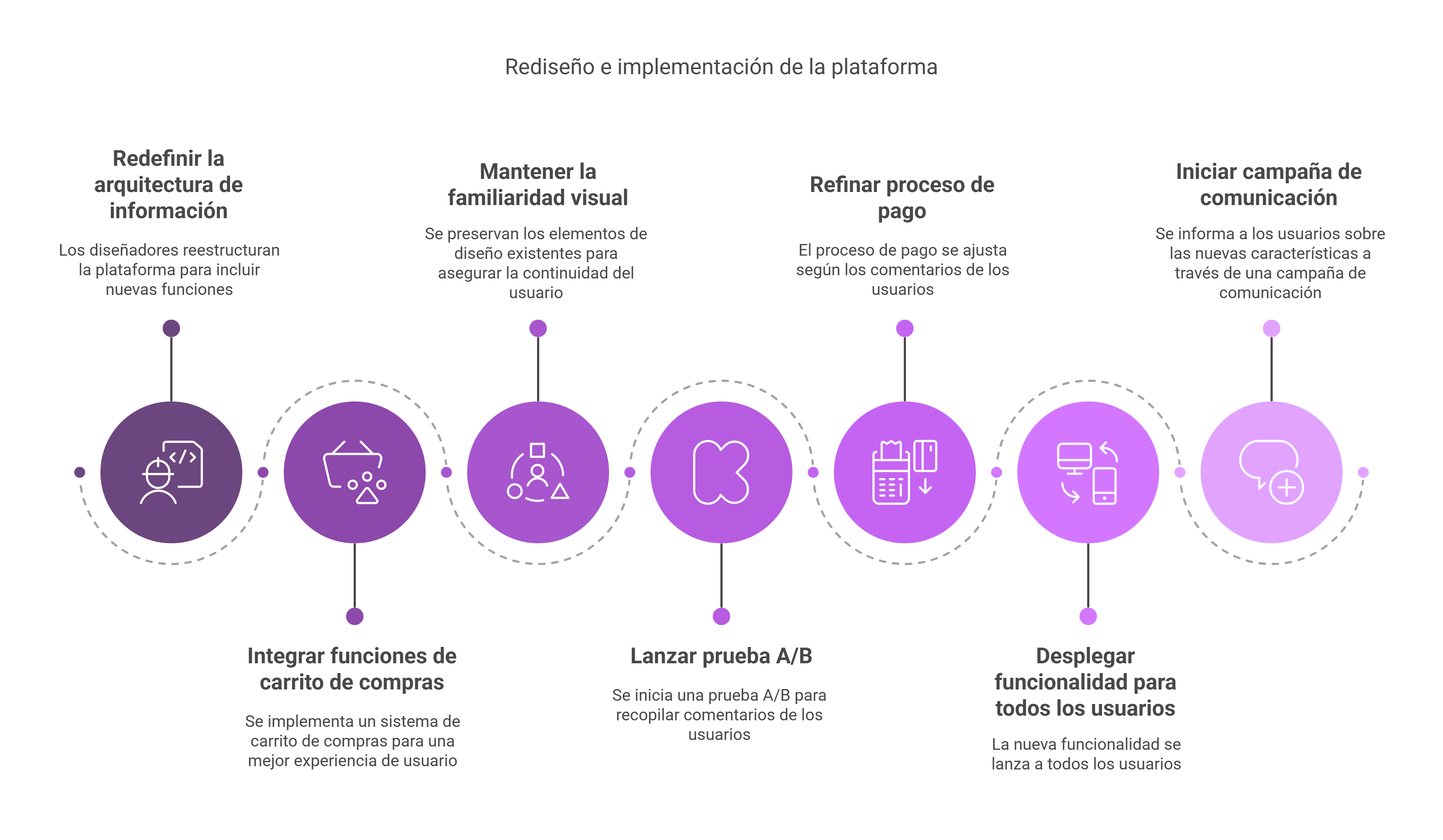
Con estas pautas, los diseñadores redefinieron la arquitectura de información del producto: ahora la plataforma debía incluir carrito de compras, perfil de usuario con direcciones y métodos de pago, y seguimiento de pedidos. Se optó por una integración transparente: la pantalla de comparación seguiría existiendo, pero con un botón adicional “Comprar ya en PrecioJusto” claramente visible.
Durante el rediseño, se mantuvo la familiaridad visual para que los usuarios previos no se sintieran perdidos, reutilizando el diseño general de listas y fichas de producto, pero añadiendo gradualmente los nuevos elementos del marketplace.

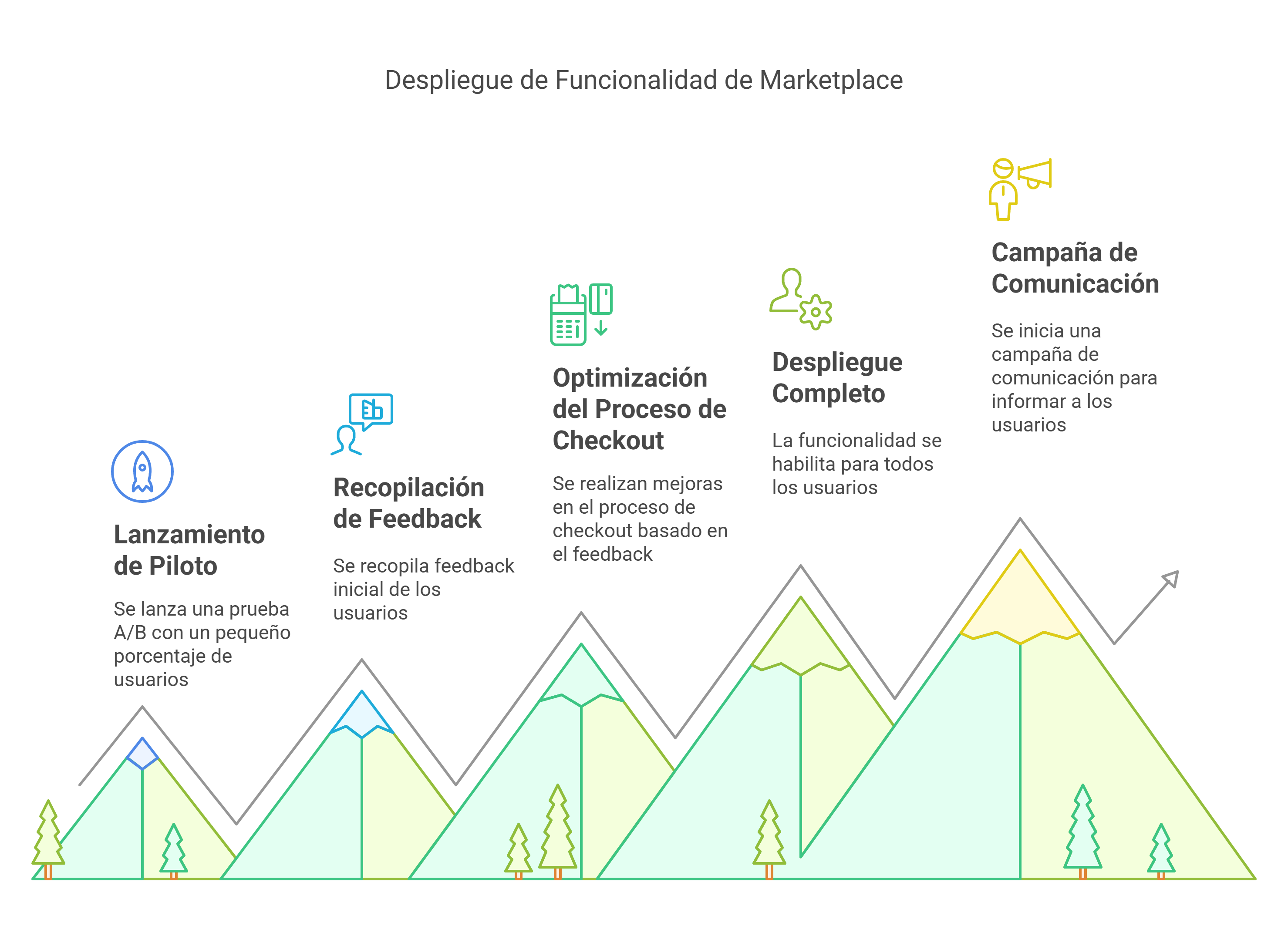
El despliegue se planificó de forma incremental. Primero se lanzó un piloto (prueba A/B) con un pequeño porcentaje de usuarios, ofreciendo la compra directa solo en una categoría de productos. El feedback inicial llevó a pulir detalles del proceso de checkout (por ejemplo, aclarando con microcopy cada paso: envío, pago, confirmación).
Una vez optimizado, la funcionalidad se habilitó para todos los usuarios junto con una campaña de comunicación transparente: dentro de la web, un banner explicaba las nuevas ventajas de comprar en PrecioJusto y cómo funcionaba, mientras que correos y notificaciones presentaron la novedad destacando la seguridad y simplicidad.

El resultado de esta estrategia UX integral fue exitoso. En pocos meses, PrecioJusto aumentó la retención de usuarios, ya que muchos preferían la experiencia unificada en lugar de saltar a sitios externos. La transición cuidadosa —apoyada en investigación, co-diseño y lanzamientos controlados— permitió evolucionar el producto sin alienar a su base de usuarios.
Este caso práctico demuestra cómo se pueden combinar tácticas de varios escenarios (pivot, add-ons, co-creación) para adaptar la UX a una nueva visión de negocio.
Conclusión
Los escenarios de madurez del producto —desde la expansión agresiva hasta la reinvención radical— requieren ajustar las metodologías y enfoques. No se trata de reinventar la rueda en cada proyecto, sino de seleccionar las herramientas adecuadas para cada contexto: un enfoque centrado en investigación contextual para la expansión global, agilidad y experimentación para la innovación, o co-creación y empatía para ajustes estratégicos con los usuarios existentes.





