En corto: La jerarquía es un concepto importante en el diseño de la experiencia de usuario (UX) que se refiere a la forma en que se organiza y presenta la información en una aplicación o sitio web.
Al establecer una jerarquía clara, se puede ayudar a los usuarios a comprender mejor la información y a encontrar lo que buscan de manera más efectiva evitando también la carga cognitiva.
Anteriormente se habló de las etapas de la “Arquitectura de la Información” en una de ellas –etapa 6 estructura– se menciono que la estructura es fundamental para una buena experiencia y la jerarquía es un pilar para tener mayor éxito.
Mencionado lo anterior, a continuación se muestran algunas sugerencias para mejora la jerarquía en el diseño de interfaces tanto para web como en una aplicación:
- Utilizar tamaños de fuente y estilos de diseño
- Utilizar encabezados y sub encabezados
- Utilizar iconos y elementos visuales
- Evitar presentar demasiada información
- Utilizar colores y contraste adecuado
- Hacer uso de espacio en blanco
- Utilizar listas y tablas
- Utilizar menús y navegación clara
- Proporcionar retroalimentación clara
- Evitar el uso excesivo de elementos visuales

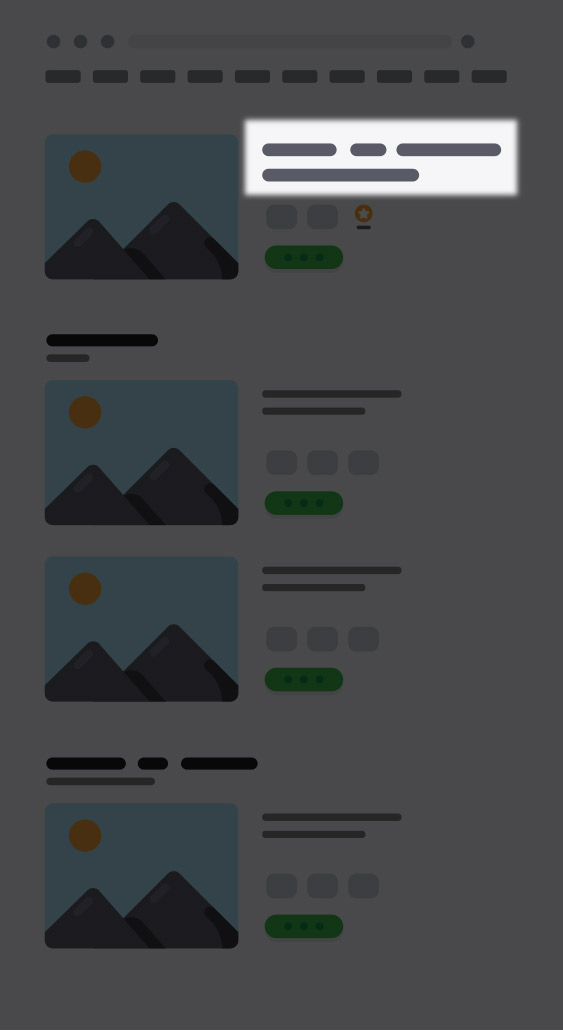
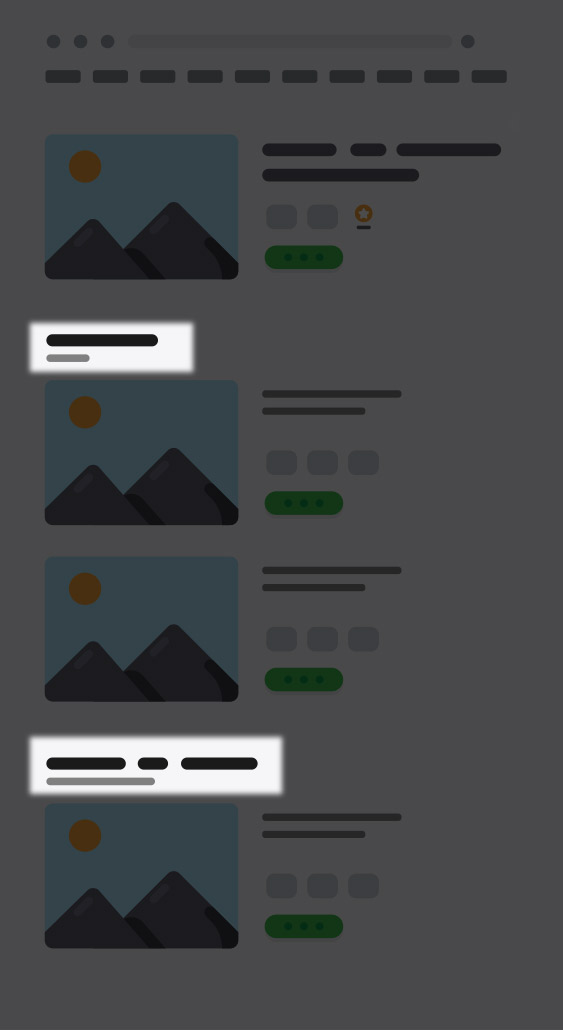
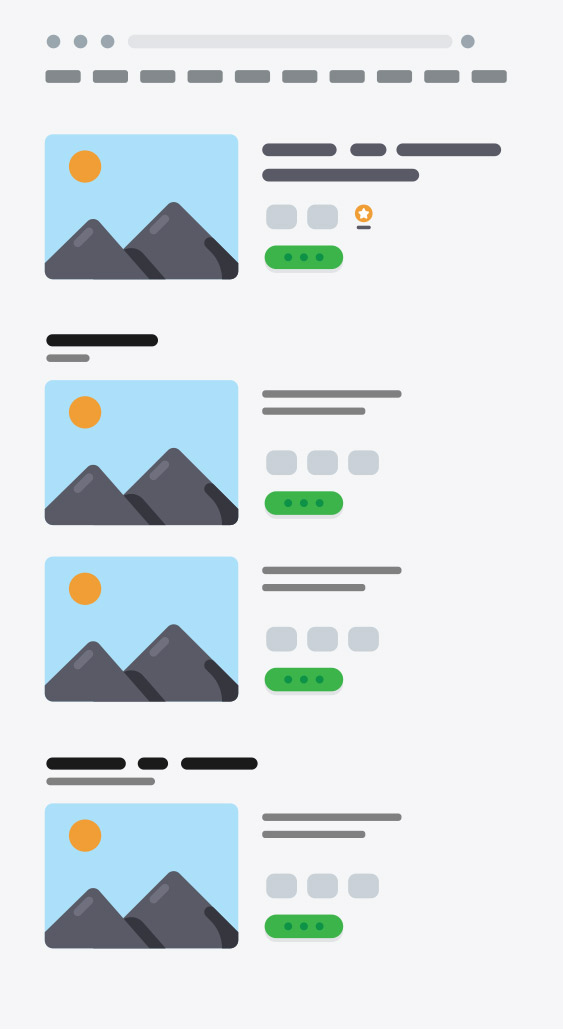
Utilizar tamaños de fuente y estilos de diseño para destacar la información importante
Utilizar tamaños de fuente más grandes y estilos de diseño más llamativos para destacar la información importante, se puede ayudar a los usuarios a identificar rápidamente lo que es más relevante para ellos.
Ejemplo: si un sitio web presenta una lista de productos y quiere destacar algunos de ellos como mejores opciones, puede utilizar tamaños de fuente más grandes y colores más llamativos para hacer que esos productos sean más visibles.

Utilizar encabezados y sub encabezados para organizar la información
los encabezados y sub encabezados son una forma efectiva de organizar la información y ayudar a los usuarios a entender la jerarquía de la información presentada.
Ejemplo: si un sitio web presenta una página de productos, puede utilizar encabezados para organizar los productos por categoría y sub encabezados para organizar los productos dentro de cada categoría.

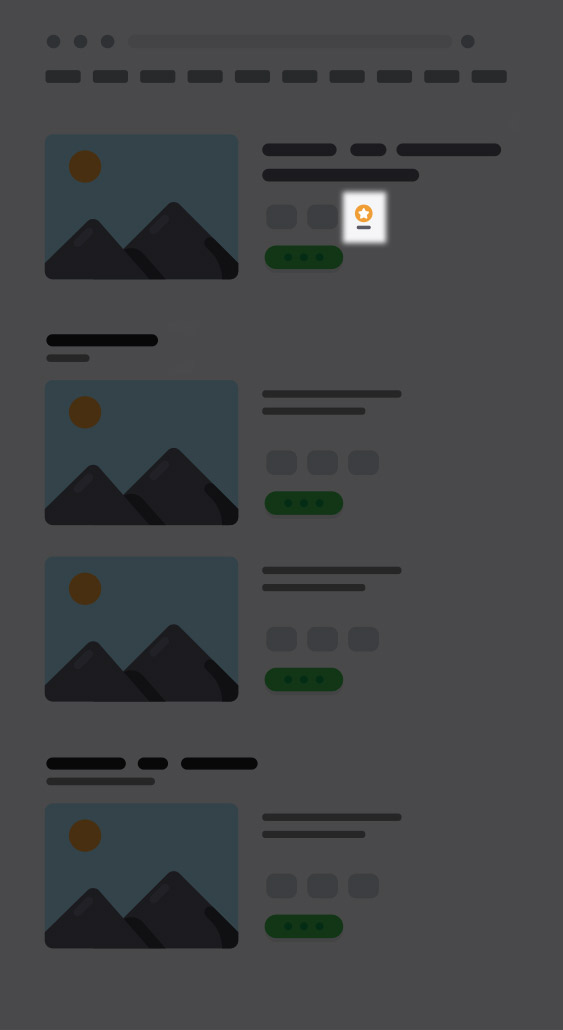
Utilizar iconos y elementos visuales para ayudar a los usuarios a comprender mejor la información
Los iconos y otros elementos visuales pueden ser una forma efectiva de ayudar a los usuarios a comprender mejor la información y a identificar rápidamente lo que es más importante.
Ejemplo: si un sitio web presenta una lista de productos, puede utilizar iconos para indicar qué productos tienen envío gratuito o están en oferta.

Evitar presentar demasiada información a la vez
Presentar demasiada información a la vez puede ser abrumador para los usuarios y dificultar la comprensión de la jerarquía de la información. En su lugar, es mejor presentar la información de manera clara y coherente, en porciones manejables.
Ejemplo: en lugar de presentar todos los productos de una tienda en una sola página, es mejor dividir los productos en varias páginas y proporcionar opciones de filtrado y búsqueda para que los usuarios puedan encontrar lo que están buscando de manera más efectiva.

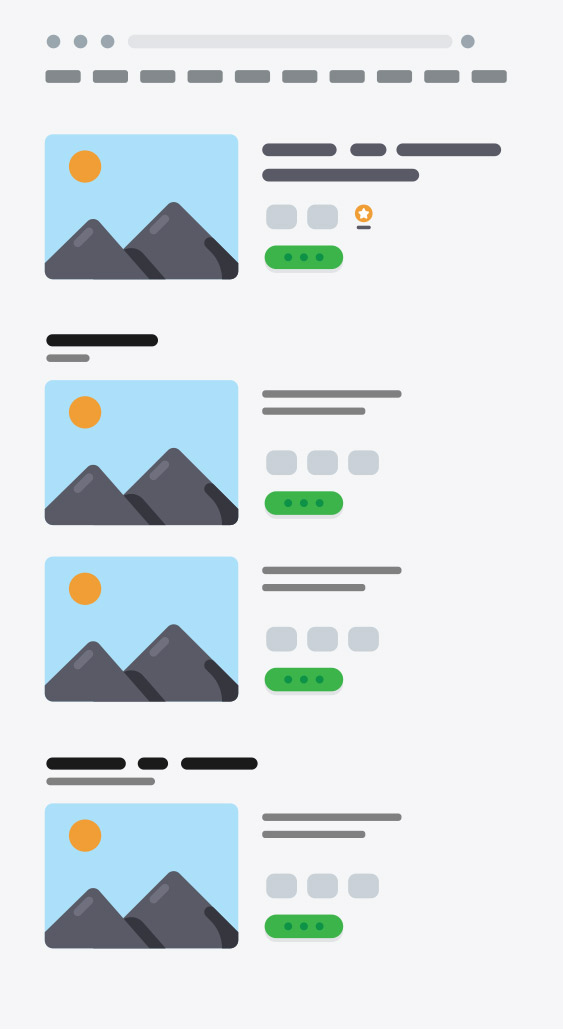
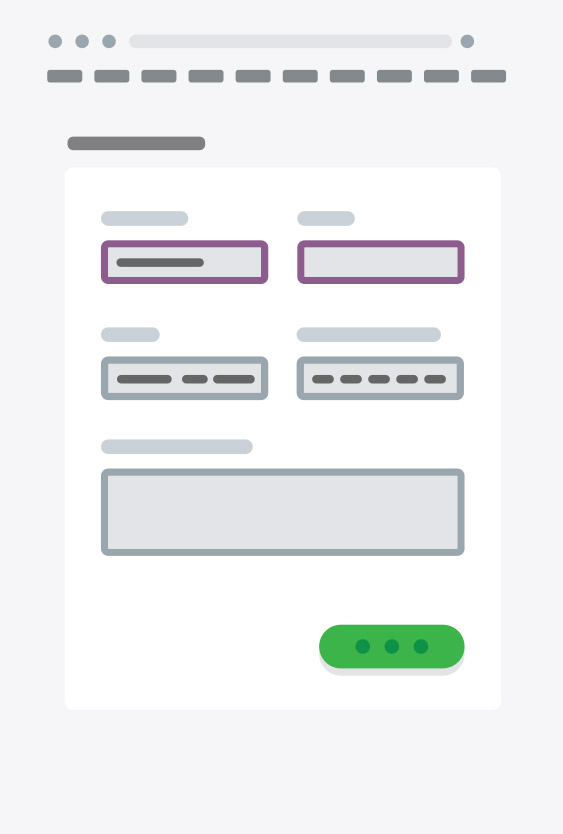
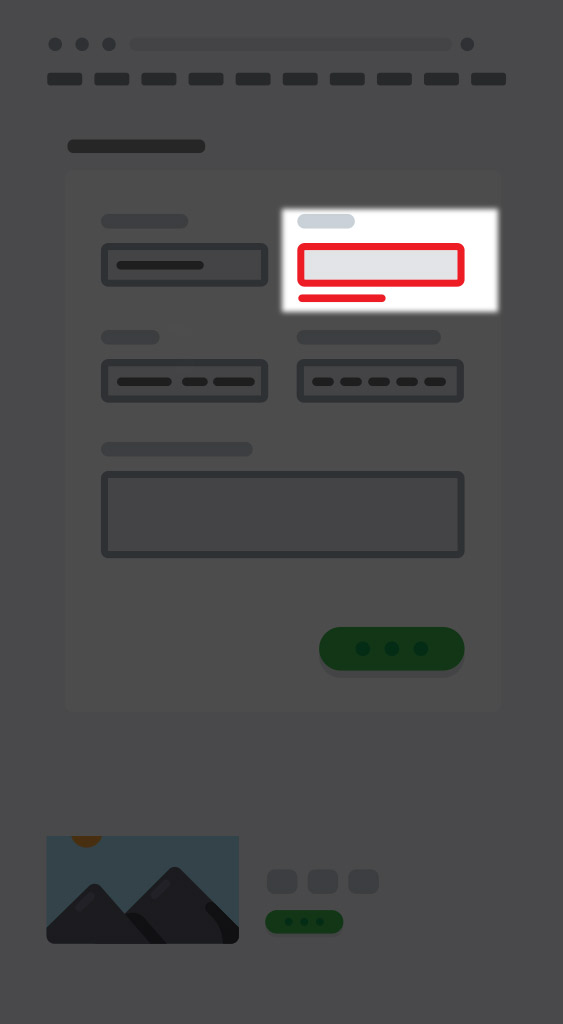
Utilizar colores y contraste adecuado
El uso de colores y contraste adecuado puede ayudar a los usuarios a identificar rápidamente la información importante y a comprender mejor la jerarquía de la información.
Ejemplo: si un sitio web presenta un formulario de contacto con campos obligatorios, puede utilizar un color diferente para destacar esos campos y hacer que sean más visibles para los usuarios.

Hacer uso de espacio en blanco
El uso adecuado del espacio en blanco puede ayudar a separar y organizar la información de manera más clara y coherente, lo que puede facilitar la comprensión de la jerarquía de la información por parte de los usuarios.
Ejemplo: en lugar de presentar toda la información en un solo bloque sin espacio en blanco, es mejor dividir la información en secciones más pequeñas y utilizar espacio en blanco para separar cada sección.
Utilizar listas y tablas
Las listas y tablas son una forma efectiva de presentar información de manera organizada y fácil de leer, lo que puede ayudar a los usuarios a comprender mejor la jerarquía de la información.
Por ejemplo: si un sitio web presenta una lista de productos, puede utilizar una tabla para presentar la información de manera organizada y fácil de leer.

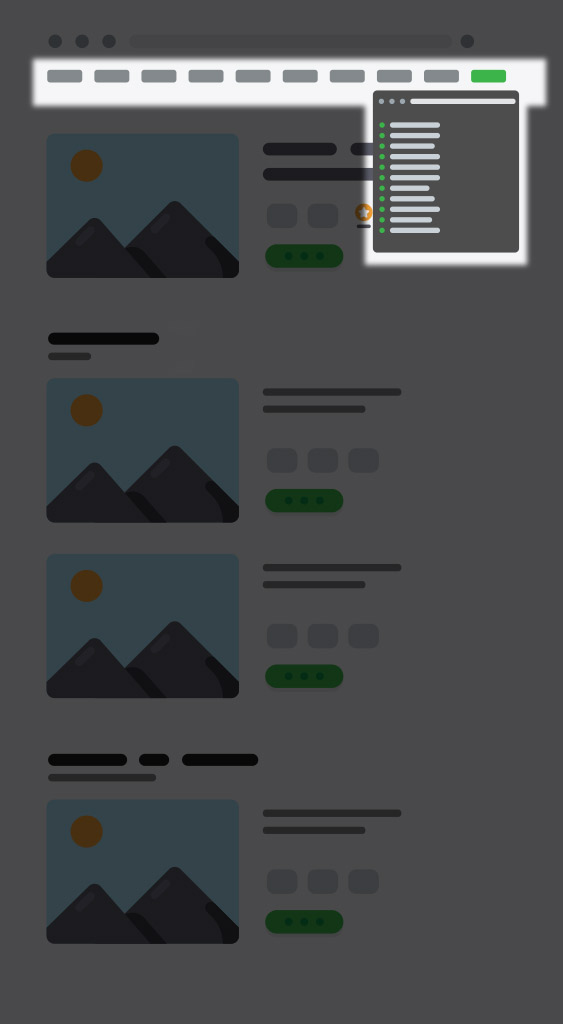
Utilizar menús y navegación clara
Una navegación clara y coherente puede ayudar a los usuarios a entender mejor la estructura de una aplicación o sitio web y a encontrar lo que están buscando de manera más efectiva.
Ejemplo: si un sitio web presenta un menú de navegación con varias opciones, es importante organizar esas opciones de manera lógica y coherente para que los usuarios puedan encontrar lo que están buscando de manera más efectiva.
En la etapa “3/6 navegación” de post anteriores se muestra como se puede obtener una precisión mas exacta en la navegación

Proporcionar retroalimentación clara
Es importante proporcionar a los usuarios retroalimentación clara sobre sus acciones y decisiones, para que puedan entender mejor la jerarquía de la información y tomar decisiones más informadas.
Ejemplo: si un sitio web presenta un formulario de contacto y un usuario deja un campo obligatorio en blanco, es importante proporcionar un mensaje de error claro y específico para informar al usuario de qué campo es necesario completar.
Evitar el uso excesivo de elementos visuales
El uso excesivo de elementos visuales puede distraer a los usuarios y dificultar la comprensión de la jerarquía de la información. En su lugar, es mejor utilizar elementos visuales de manera moderada y coherente para apoyar la comprensión de la información.
Por ejemplo, en lugar de utilizar muchos gráficos y tablas en un informe, es mejor seleccionar solo los gráficos y tablas que realmente aporten valor y utilizarlos de manera coherente para apoyar la comprensión de la información.
Conclusión
La jerarquía en el diseño de la experiencia de usuario es esencial para guiar al usuario a través de la información y las funciones de una aplicación o sitio web de manera clara y eficiente.
Una jerarquía bien estructurada permite al usuario entender fácilmente la importancia y relación de la información presentada, lo que mejora la facilidad de uso y la eficacia de la interfaz