En corto: La ley de los 3 clics sugiere que un usuario debe ser capaz de encontrar lo que necesita en solo 3 clics desde el home.
Contexto
Aunque no es una ley como tal -porque influyen muchos factores- se basa en la primicia de que si un usuario da muchos clics (más de 3) para encontrar lo que quiere, “puede frustrarse y abandonar el sitio web”.
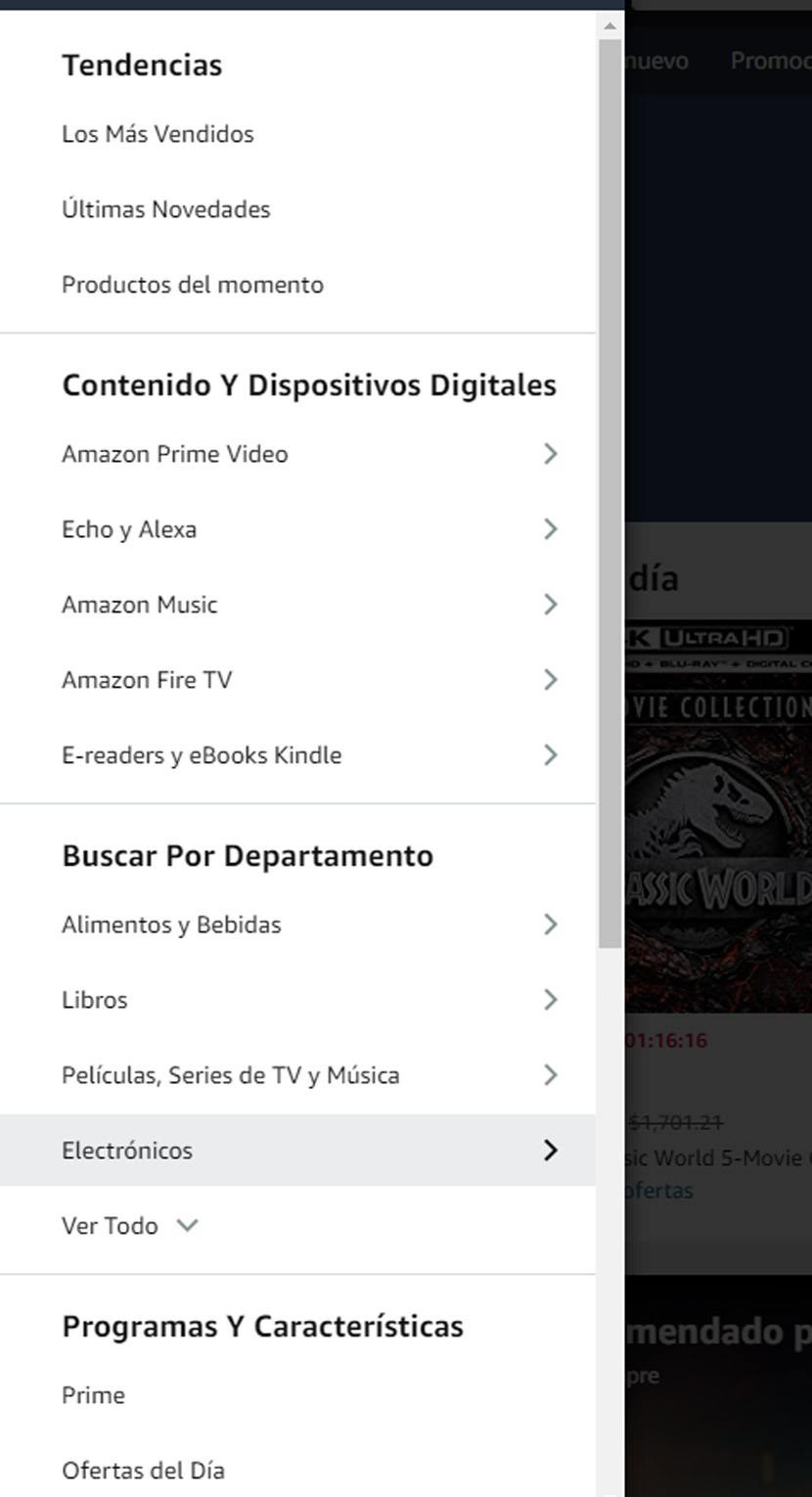
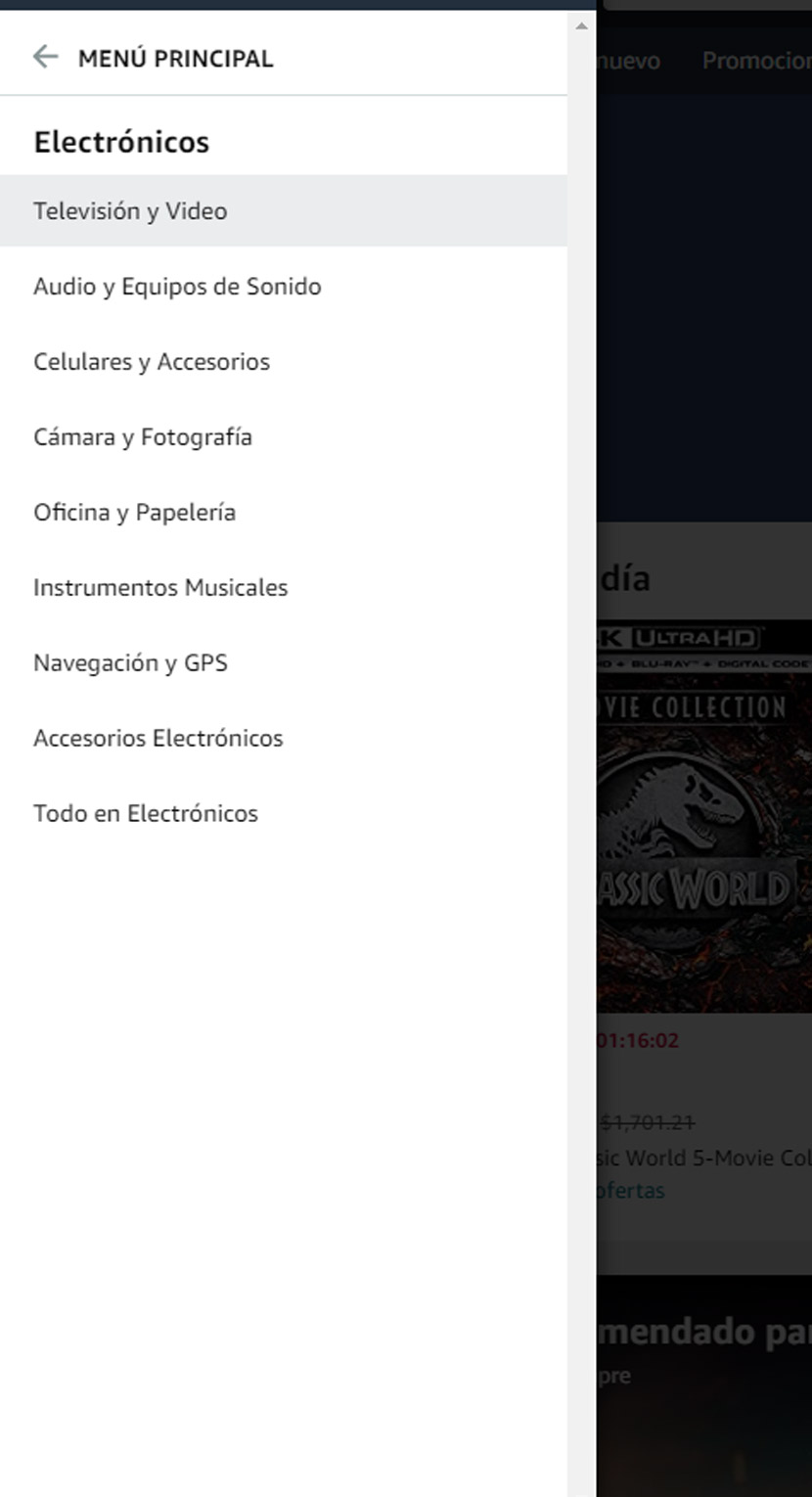
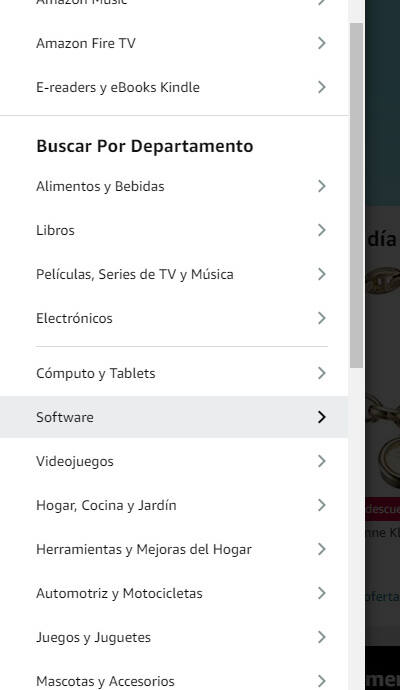
En el portal de Amazon se pueden llegar a algunas secciones en 3 clics. Por ejemplo, para llegar a la sección de “Televisión y Video” se requiere 3 clics, desde el Home:
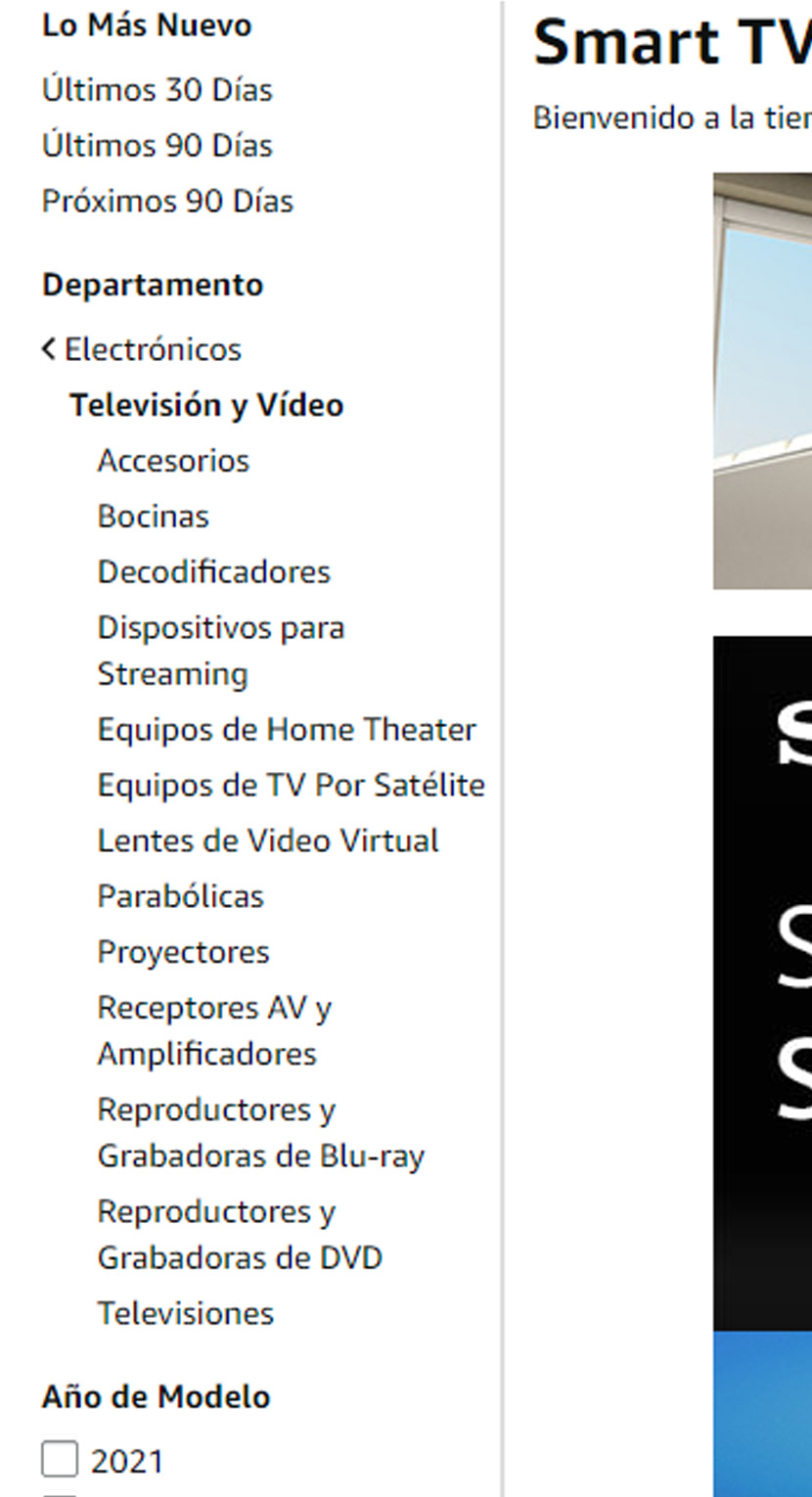
Todo / Electrónicos / Televisión y Video
A partir de ahí, en el menú del costado se puede acceder a más subsecciones de la misma sección.



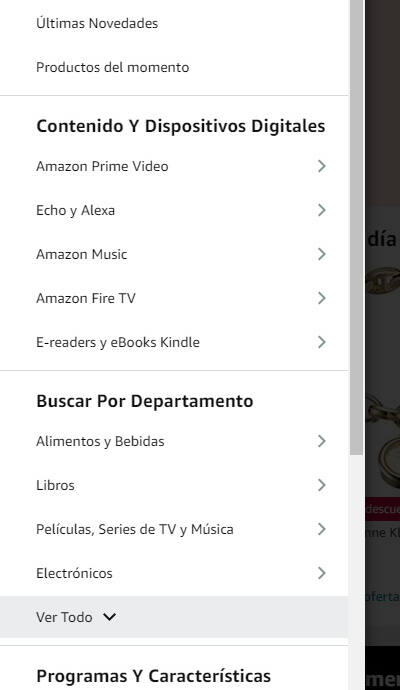
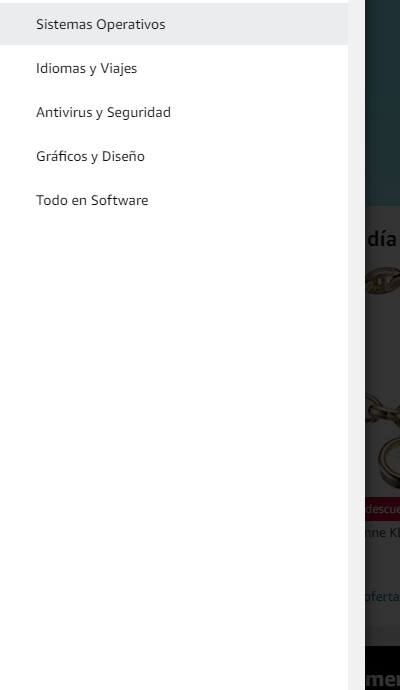
Ahora bien, no sucede lo mismo para llegar a la sección de “Sistemas operativos”, desde el Home:
Todo / Ver todo / Software / Sistemas operativos
Lo anterior nos indica que esta ley puede funcionar más como un principio, ya que es relativo a las circunstancias. No obstante, funciona como base para pensar que “no sería adecuado tener muchos subniveles”.



Por otro lado, se demuestra que los clics están muy relacionados con la cantidad de subsecciones que tiene un portal web. Por tal motivo la importancia de los 3 clics.
En la usabilidad de un producto o servicios (Web o app) quizás sea difícil delimitar un proceso en 3 pasos o clics, ya que esto está determinado por la complejidad del proyecto. Aun así, se reitera la posibilidad de recortar clics o pasos en este sentido.
Aplicación
Menús, subniveles: Para llegar a una subsección no deberá de tomar más de 3 clics, si por algún motivo se requiere niveles más profundos o específicos, será necesario llegar al nivel 3 y generar un menú dentro de esa sección como Amazon.
Lo anterior siempre y cuando esté basado en la estructura de “lo general a lo particular”, si no es así, se deberá de rectificar la navegación.
Usabilidad de un producto o servicio:
Normalmente Marketing tiene el “speech” de ventas basado en los 3 clics, ej.: “contrata tu seguro en 3 sencillos clics”. Posiblemente sea así, pero será importante no disfrazar un sistema de paso que requiera más de 3 clics, ya que el usuario se sentirá engañado.
Entiéndase que posiblemente cada clic equivale a un paso en el proceso o así se da a entender con ese tipo de comunicación.
¿Cómo se disfrazan 3 clics = pasos?
Se disfrazan con micro pasos por cada paso principal (entendiendo que cada paso y micro paso es una pantalla), ej.:
- Paso 1: Registrarse: Datos personales
- Micro paso: 1.1: Dirección completa
- Micro paso: 1.2: Dirección de facturación
- Paso 2: Seleccionar tipo de Seguro
- Micro paso: 2.1: Número de beneficiarios y Datos personales
- Micro paso: 2.2 Datos médicos
- Paso 3: Pagar el Seguro
Con lo anterior solo se demuestra que en realidad no pueden ser solo 3 clics por paso si no 7 y como se comentó, podrá ser un tema de frustración para el usuario.
Como se muestra –en términos muy generales–, se puede deducir que esto es un tema de Arquitectura de la Información enfocado en la navegación. La etapa 3 de “Diseño de Arquitectura de Información”, dará una solución más profunda, ya que la navegación responde curiosamente a estas 3 preguntas:
- ¿Dónde estoy?
- ¿De dónde vengo?
- ¿A dónde puedo ir?
Conclusión
Más que una ley, este principio de los 3 clic son la base para pensar –después de esta cantidad– si está bien seguir creciendo los niveles o pasos de un proyecto web, app.
Los clics también están relacionados con las secciones, aunque en un menú de navegación pueden estar resueltos con un “Hover” es decir, que sin dar clic propiamente a una sección, con solo poner el puntero en el texto del menú se abre automáticamente.






Leave a Comment