En corto: Aunque el sistema de búsqueda es muy importante para la navegación, no en todos los proyectos significa que debe de tener un buscador.
Si se ha determinado que el desarrollo en cuestión es apto para un sistema de búsqueda –simple o avanzado– se deberá de tomar en cuenta esta etapa, si no se deberá omitir.
Nielsen menciona que los sitios que tengan más de 100 páginas necesitan realmente un buscador o un sistema de búsqueda más robusto. Evidentemente el comercio electrónico si o si requiere un buscador.
Los elementos principales que espera ver el usuario en una interfaz gráfica donde implique un sistema de búsqueda son:
- Recuadro para ingresar la búsqueda
- Botón con el texto “Buscar”
- Búsqueda avanzada
- Página para resultados de búsqueda
Recuadro para ingresar la búsqueda
El recuadro típico de búsqueda o el icono de búsqueda se encuentra normalmente en la página principal en la parte superior. Pero debe ser una constante en todas las páginas en web o en algunas aspectos particulares -en apps- solo en algunas secciones.
Dependiendo la plataforma o desarrollo, los usuarios introducen varias palabras en el buscador. Por tal motivo se recomienda que el campo del buscador pueda permitir -mínimo- entre 27 y 30 caracteres. Lo anterior ayudará a entregar resultados más precisos y puede reducir errores.
Sabiendo que se abre un abanico grande caracteres en la búsqueda, también será apropiado tener a la mano un botón para limpiar la consulta en caso de ser requerido.

Ej. Buscador del periódico “The New York Times”
Evidentemente las características anteriores se tienen que conciliar con el área de desarrollo.
Botón con el texto “Buscar”
Pareciera obvio este punto, pero en algunos casos se omite -principalmente en web- porque los buscadores también reaccionan a elementos del teclado en las PC, como el “Enter”.
No se debe dar por hecho que todos darán “Enter” a su teclado para generar la búsqueda, lo mínimo que se debe hacer -si se quiere quitar la palabra “buscar” por alguna razón- es dejar en su lugar el icono de búsqueda, como lo hace “uxicans.com”.
Búsqueda avanzada
Si para un sitio de más de 100 páginas se requiere un buscador (Nielsen) para un sitio con más de esa cantidad se requerirá un sistema de búsqueda avanzado.
Se deberá de tomar en cuenta los siguientes aspectos en una búsqueda avanzada
- Sugerencias o sistema predictivo
- Filtros
- Opciones
En algunos aspectos, se deberá implementar directamente en el buscador (Sugerencias o Sis. predictivo) y otros en la página de resultados (Filtros, opciones).
Es importante que el buscador acepte faltas de ortografía y de opción a la corrección ortográfica.
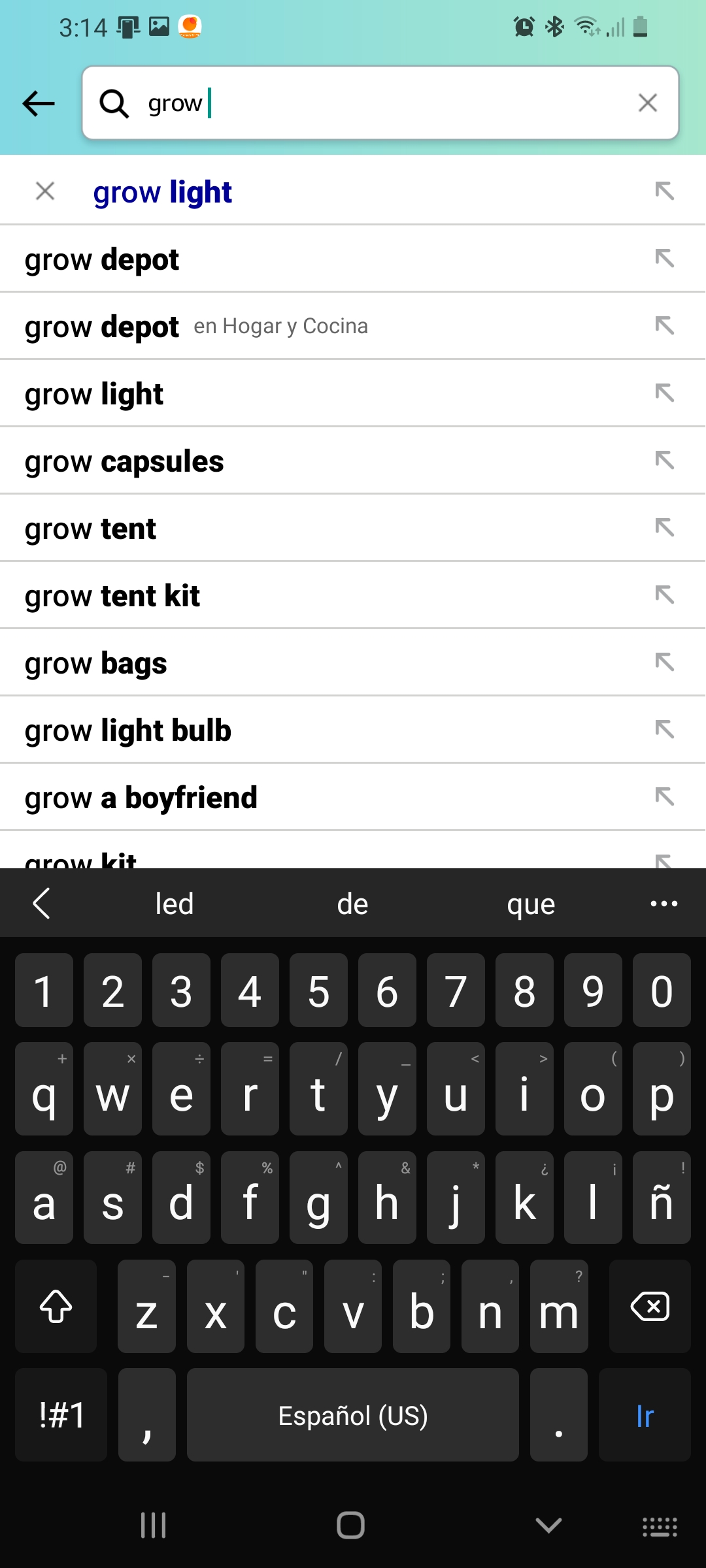
Sugerencias o sistema predictivo:
Se deberá de conciliar con el desarrollo (según sea el caso) la posibilidad de integrar en el buscador un sistema predictivo o sugerido de posibles palabras, es decir, que según se vaya escribiendo se vaya mostrando resultados (texto en el mismo buscador). Estas deben basarse en el contenido del propio sitio, app o desarrollo.

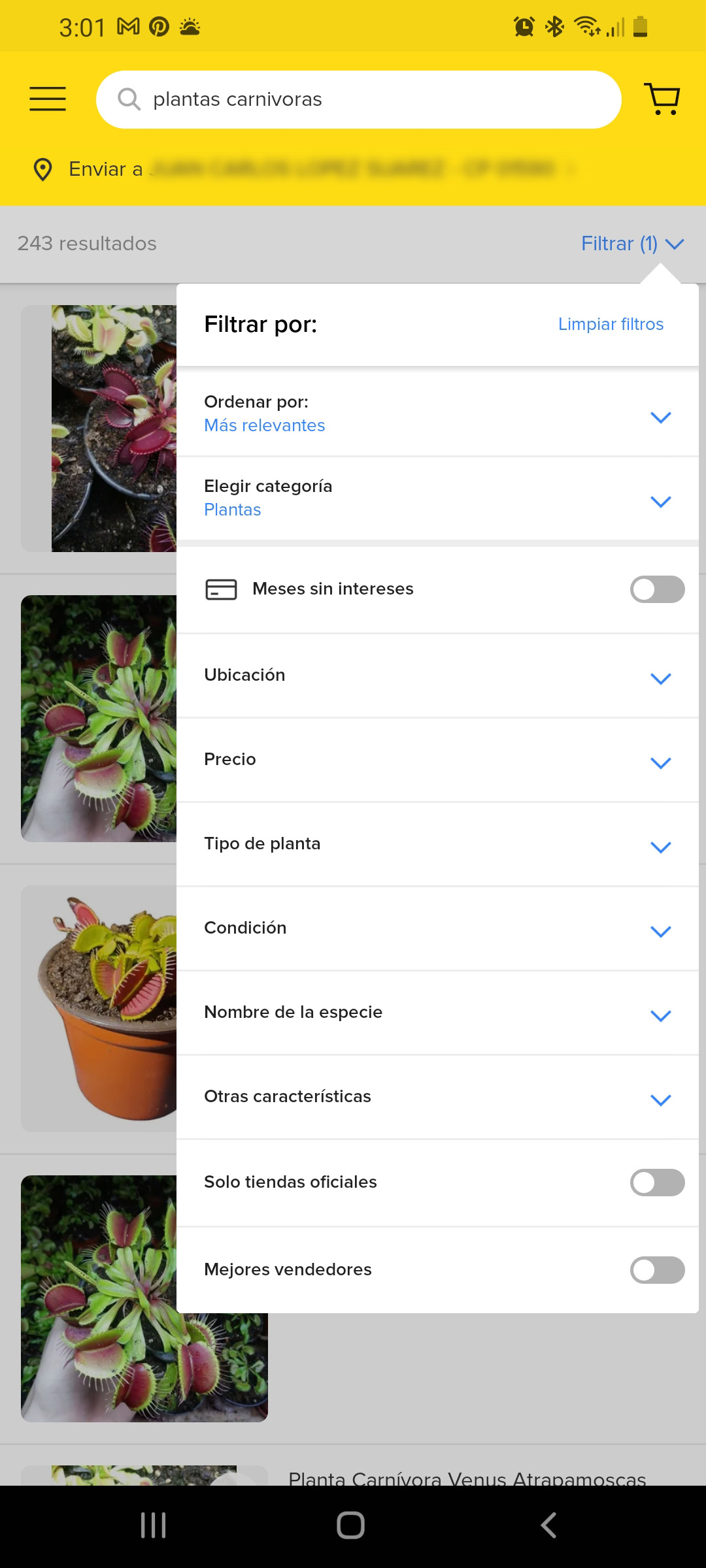
Filtros:
Según sea el caso, se deberá filtrar claramente las búsquedas siempre basadas en el contenido ya categorizado o revisado que, aunque no esté categorizado como tal, si requiere de ser filtrado.
“Hay que tener claro que los filtros deben funcionar sobre los resultados obtenidos en la página de resultados”
¿Qué se puede filtrar?
Comercio en línea (E-commerce)
- Categorías o sección
- Fecha
- Calificación
- Tipos de envío u opciones (gratis, de pago, internacionales etc.)
- Marcas
- Modelos
- Rango de precios (mín. máx.)
- Mayor y menor precio
- Características especiales del artículo
- Condiciones de artículos (nuevo, usado, exhibición, etc.)
- Disponibilidad
- Tipos de pago (contra entrega, solo en efectivo, MSI, etc.)
- Más vendido
- Promociones
- Etc.
Blogs y similares
- Categoría o sección
- Rango de fechas (última: hora, 42hrs. semana, mes, año etc.)
- “Idioma”
- Imágenes
- Videos
- Audio
- Relevancia (mayor o menor)
- Vistas (de mayor a menor)
- Tiempo de lectura
- Autor
- Etc.
CRM
- Nombre
- Teléfono
- Fecha
- Alguna característica particular
- Nivel de cliente
- Etc
Los ejemplos antes mencionados, tan solo son una pequeña muestra. Todo dependerá de las características del proyecto en cuestión. Como se comentó se deberá de evaluar a conciencia que será requerido mostrar – según la investigación y características de nuestros clientes–.

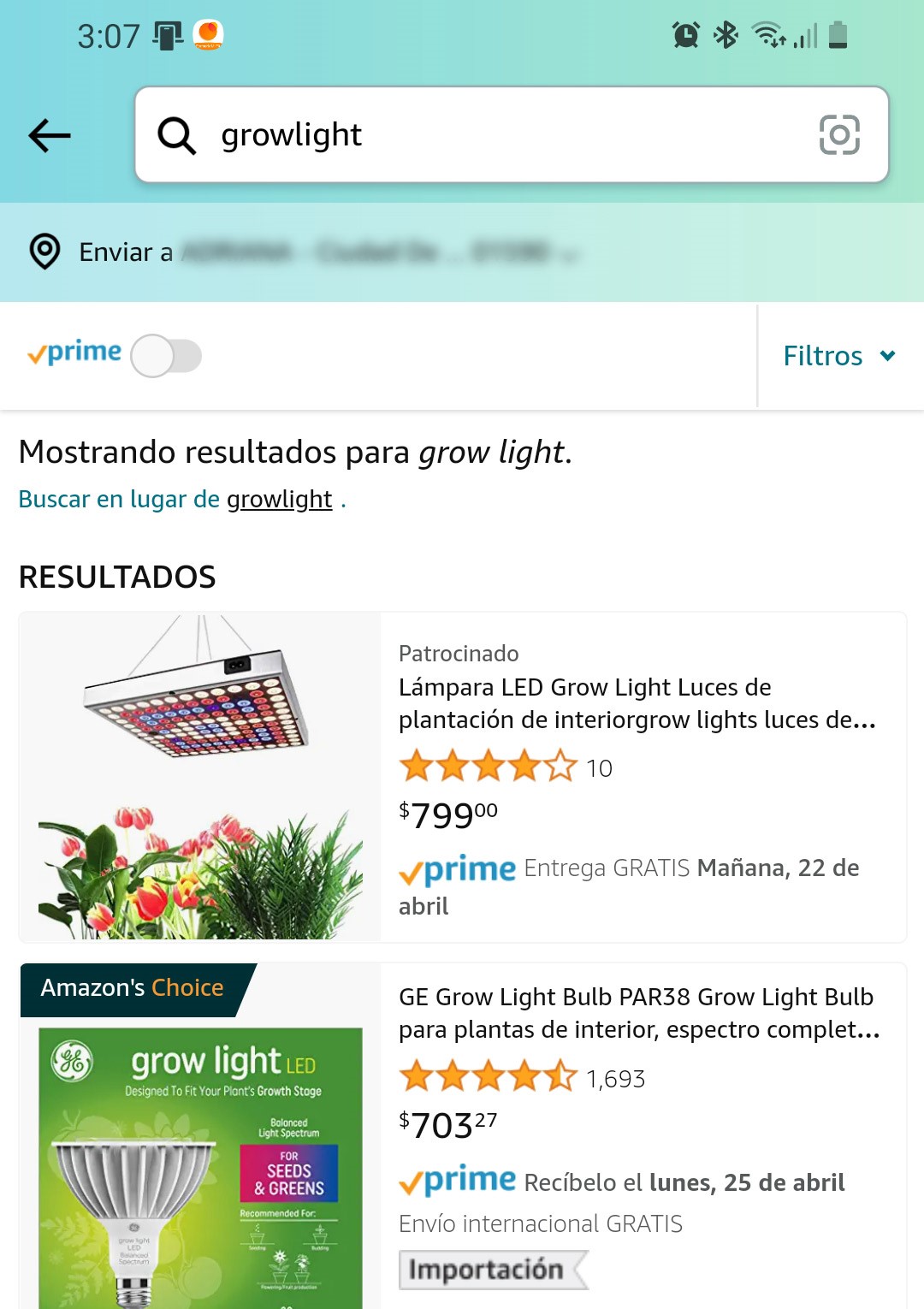
Opciones:
A diferencia de los “filtros” en donde puedes filtrar varias cosas a la vez –en una lista de resultados–, en las “opciones” solo se puede “Filtrar” una opción a la vez. Esto es muy útil cuando no se tiene mucho que filtrar, pero no deja de ser importante segmentar a la hora de las búsquedas avanzadas.
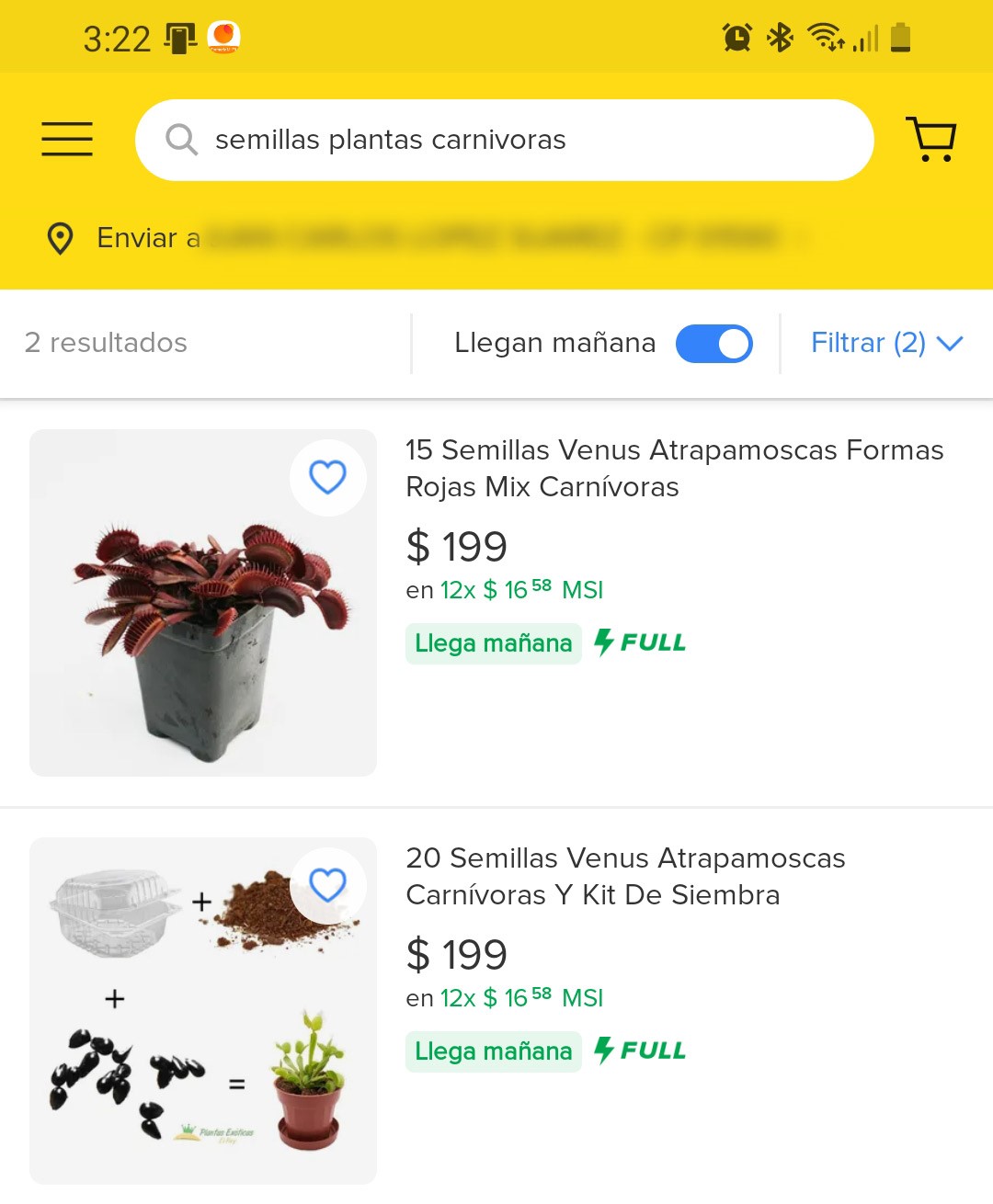
También se puede hacer un híbrido y Amazon con Mercado Libre –entre otros– son un buen ejemplo. En Amazon tenemos un Switch de “Prime” y Mercado Libre tenemos “Llega mañana”:


Página para resultados de búsqueda
Tomando como base los grandes sistemas de búsqueda –a la cabeza Google– siempre será una buena opción tomar como base su forma de entregar los resultados, ya que es experiencia o contexto de uso que ya tiene el usuario y que no le costara trabajo usar o entender.
Ahora bien, sea como fuese la base, siempre es importante que se tomen en cuenta estos puntos:
- Mostrar una lista de resultados con lo más relevante al principio
- Mostrar los títulos –jerarquizado– con la palabra clave de búsqueda resaltada y con 2 o 3 líneas de texto previo o resumen
- El título debe ser “text link” jerarquizado con el color del “orden de accione”
- Marcar de un color diferente las consultas ya visitadas
- Mostrar el “call to action” para ir al resultado seleccionado¬¬
- Mostrar fecha, categoría y relevancia
- Evitar el paginado y usar la carga dinámica conforme se da scroll
- Siempre mostrar un resultado sugerido (relevante) cuando no exista lo buscado
Lo anterior se debe complementar muy bien con la “búsqueda avanzada” esto dará como resultado un buen sistema de búsqueda. El usuario tendrá el sentimiento de control de su búsqueda y de resultados.
Conclusión
Como se ha visto, no todo desarrollo puede cumplir o aplicar para un sistema de búsqueda, pero cuando se requiera se deberán de seguir lineamientos que se deberán ajustar con las necesidades de los usuarios y el contenido del proyecto.
Si se cumplen lo mejor posible los puntos antes mencionados, el usuario no se sentirá frustrado al no conseguir lo que busca –siempre y cuando este y sino ofrecerle otra cosa- y para el bien del proyecto, se podrá mostrar resultados que no se encuentran a primera vista, evitado así, que el usuario pueda “abandonar el desarrollo”.
Organización y estructura de la información, esta es la última etapa de A.I. y una de las más pesadas, no tanto por lo que se mencionara, sino por el nivel del “Racional” que deberemos usar, basado en el conocimiento que tengamos de leyes y principios de usabilidad, hacks mentales y aspectos psicológicos que se pueden usar.
Pero no hay por qué preocuparse, el principal objetivo de uxicans.com es saber y entender estos temas.






Leave a Comment